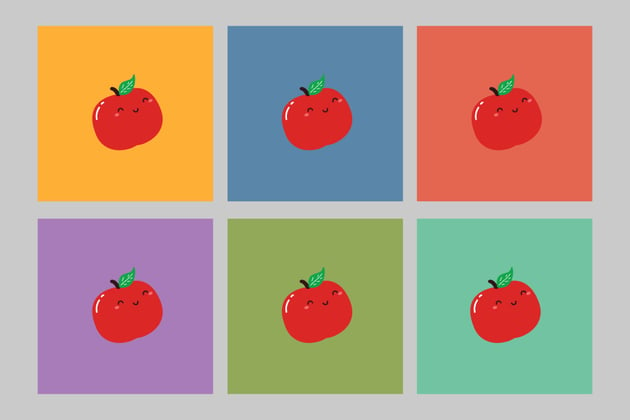
Simultaneous contrast – hay còn gọi là tương phản đồng thời – là một hiệu ứng thị giác đầy ấn tượng, nơi mà màu sắc xung quanh có thể khiến màu trung tâm trở nên rực rỡ, rõ nét và sống động hơn. Hiệu ứng này giúp tăng cường độ tương phản và làm cho thiết kế trở nên mạnh mẽ, sinh động hơn mà không cần thêm quá nhiều màu hay kỹ xảo phức tạp.
Trong thiết kế, việc phối màu không chỉ dừng lại ở chọn những màu “hợp nhau” về mặt thẩm mỹ. Một trong những yếu tố nâng tầm lựa chọn màu chính là hiệu ứng tương phản đồng thời này.
Vậy tương phản đồng thời là gì và làm sao để bạn khai thác triệt để hiệu ứng này trong thiết kế đồ họa, giao diện người dùng (UI), bao bì sản phẩm hay bất cứ ứng dụng thị giác nào? Hãy cùng tìm hiểu sâu hơn về hiệu ứng này – một phần quan trọng trong loạt bài nâng cao về lý thuyết màu sắc.
Hiệu ứng simultaneous contrast (tương phản đồng thời) là gì?
Hiện tượng này lần đầu được nghiên cứu nghiêm túc vào thế kỷ 19 bởi nhà hóa học người Pháp Michel Eugène Chevreul, khi ông cố gắng giải thích vì sao cùng một màu sắc có thể trông khác nhau tùy vào màu được đặt cạnh nó.
Hiểu một cách đơn giản, khi hai màu được đặt cạnh nhau, sự tương phản giữa chúng sẽ được “phóng đại” lên, khiến cả hai trông rõ ràng và nổi bật hơn. Ví dụ, một hình vuông màu xám khi đặt trên nền trắng sẽ có cảm giác tối hơn khi đặt cùng màu xám đó trên nền đen. Vẫn là một màu – nhưng cách mắt ta cảm nhận lại hoàn toàn khác, chỉ vì bối cảnh thị giác thay đổi.
Sự giao thoa giữa sinh lý học và tâm lý học thị giác
Về mặt sinh học, mắt người phát hiện màu sắc thông qua các tế bào nón – chia thành ba loại nhạy cảm với đỏ, xanh lá và xanh dương. Khi một màu lọt vào mắt, bộ não phân tích mức độ kích hoạt tương đối giữa các loại tế bào này để xác định màu sắc đó là gì.
Và vì chúng ta luôn nhìn màu này trong mối quan hệ với màu khác, nên bộ não có xu hướng “khuếch đại” sự khác biệt giữa những màu đứng cạnh nhau – đây chính là cơ sở sinh lý cho hiệu ứng tương phản đồng thời.
Hiệu ứng này trở nên mạnh mẽ hơn khi ta đặt các màu bổ sung (complementary colors) cạnh nhau – ví dụ: đỏ với lục, cam với lam. Ngoài ra, hiện tượng after-image (ảnh hậu) – tức cảm giác màu ảo lưu lại sau khi nhìn lâu vào một màu – cũng góp phần tăng độ “kịch tính” cho tương phản này.
Ứng dụng simultaneous contrast trong thiết kế đồ họa
Khi được khai thác đúng cách, tương phản đồng thời có thể nâng tầm cảm xúc thị giác và cải thiện hiệu quả thiết kế một cách rõ rệt – đặc biệt là với những designer đang phải giới hạn số lượng màu sử dụng, như trong in ấn theo hệ màu CMYK hoặc Pantone.
Xác định value key (khung sáng – tối)
Một trong những yếu tố ảnh hưởng mạnh mẽ đến hiệu ứng simultaneous contrast (tương phản đồng thời) chính là value – độ sáng tối của màu. Trong thiết kế bao bì, vật liệu in thường giới hạn khả năng đạt đến giá trị trắng tuyệt đối. Ví dụ, một hộp có màu nền kem sẽ không thể tạo độ tương phản mạnh như nền trắng tinh.
Thay vì cố gắng “bù” bằng việc dán nhãn in riêng trên giấy trắng – bạn có thể tận dụng tương phản đồng thời bằng cách xác lập một hệ value hợp lý. Cách làm như sau:
- Lấy màu giấy (màu kem) làm điểm sáng nhất
- Chọn một màu xám đủ tối để tương phản với màu kem, nhưng không quá đậm đến mức bị rút giá trị thị giác
- Giữ cho khoảng cách giữa sáng – tối tương đương nhau ở hai đầu và thêm các giá trị trung gian ở giữa
Bộ não sẽ tự động xem phần sáng nhất là “trắng” và phần tối nhất là “đen” – từ đó tạo cảm giác tương phản mạnh mẽ, dù thực tế độ sáng – tối không thay đổi quá nhiều.
Tạo khoảng cách để “cô lập” giá trị
Để simultaneous contrast hoạt động tốt, vùng bạn muốn nhấn mạnh nên được tách biệt khỏi phần còn lại của bố cục. Càng có nhiều không gian xung quanh vùng chính, hiệu ứng tương phản càng được đẩy mạnh.
Ví dụ, trong một thiết kế hộp màu kem, bạn có thể mở rộng khoảng không hoặc vùng “thở” xung quanh khu vực có yếu tố chính, để value key hoạt động tốt hơn. Tuy nhiên, việc bố trí không gian vẫn cần tuân thủ các nguyên tắc thiết kế về cân bằng, tỷ lệ và nhịp điệu – miễn là đảm bảo đủ khoảng cách cho mắt nhận biết sự khác biệt.
Kết hợp màu sắc với giá trị sáng – tối
Để tận dụng triệt để hiệu ứng này, bạn cần hiểu rõ các hue (màu sắc thuần) nằm ở đâu trong thang value. Ví dụ:
- Vàng là một màu cực kỳ sáng khi được bão hòa tối đa. Nếu bạn đặt vàng cạnh xám đậm, mắt người sẽ cảm nhận vàng càng rực rỡ hơn. Nhưng nếu đặt cạnh trắng, màu vàng lại trở nên “lụi”, mờ nhạt.
- Xanh dương, ngược lại, là một hue rất tối. Để làm cho nó nổi bật, bạn cần đặt nó cạnh những giá trị sáng hơn – như xám nhạt hoặc trắng.
Việc nắm rõ value nội tại của từng màu giúp bạn tránh những tình huống thiết kế “hợp lý trên lý thuyết – nhưng nhạt nhòa trong thực tế”.
Màu bổ sung và ranh giới rung động
Các cặp màu bổ sung – ví dụ như đỏ và lục – khi đặt cạnh nhau có thể tạo ra hiệu ứng tương phản rất mạnh. Nhưng đi kèm đó là rủi ro thị giác, như:
- Hiện tượng rung biên (vibrating boundaries): mắt người khó tập trung vào ranh giới giữa hai màu bổ sung, khiến cảm giác hình ảnh bị “nhấp nháy”, gây mỏi mắt
- Palinopsia: ảo ảnh lưu lại do kích thích mạnh thị giác khi tiếp xúc lâu với các màu tương phản cực độ
Vì vậy, khi dùng màu bổ sung để tăng cường hiệu ứng simultaneous contrast, bạn nên kết hợp thêm khoảng cách, viền phân tách hoặc tiết chế sắc độ để tránh ảnh hưởng đến khả năng đọc và cảm nhận của người xem.
Kết luận: làm chủ tương phản đồng thời để tối ưu thiết kế
Hiểu và ứng dụng simultaneous contrast là một kỹ năng nâng cao giúp bạn tăng cường tác động thị giác mà không cần dùng thêm màu hoặc kỹ thuật phức tạp. Chỉ cần điều phối giá trị sáng – tối một cách thông minh, bạn đã có thể làm cho thiết kế trở nên rực rỡ, sống động và chuyên nghiệp hơn.
Từ thiết kế in ấn, bao bì, giao diện đến minh họa – làm chủ tương phản đồng thời giúp bạn đưa ra những quyết định về màu sắc một cách khôn ngoan, hiệu quả hơn, thay vì phụ thuộc vào “số lượng màu” hay hiệu ứng công cụ.







Responses