Typography đóng vai trò quan trọng trong thiết kế đồ họa, xuất bản và trải nghiệm người dùng trên web. Trong đó, Text và Display là hai nhóm chữ chính, mỗi loại phục vụ một mục đích khác nhau: chữ Text tối ưu hóa khả năng đọc cho văn bản dài, còn chữ Display tạo ấn tượng mạnh mẽ cho tiêu đề và thiết kế nổi bật.
Việc hiểu rõ sự khác biệt giữa hai loại chữ này giúp bạn chọn font phù hợp, nâng cao hiệu quả truyền tải thông tin và tối ưu thiết kế của mình. Trong bài viết này, chúng ta sẽ khám phá chi tiết về chữ Text và Display, đặc điểm, ứng dụng và cách sử dụng đúng để tối ưu trải nghiệm đọc.
Typography và sự phát triển của các kiểu chữ
Typography không ngừng phát triển qua từng giai đoạn lịch sử, chịu ảnh hưởng sâu sắc từ văn hóa, nhận thức xã hội và công nghệ in ấn. Ở giai đoạn khởi đầu khi mới xuất hiện máy in chữ movable type, các kiểu chữ được tạo ra để mô phỏng chữ viết tay phổ biến thời đó như Blackletter hay Fraktur.
Khi nhu cầu thay đổi, con người cần nhiều hơn về một kiểu chữ để phù hợp với thời kì văn hóa của họ, các kiểu chữ mới ra đời phù hợp với từng thời kỳ: Humanist, Old Style, Transitional, Modern, Slab Serif,… đánh dấu những cột mốc quan trọng trong tiến trình lịch sử đồ sộ của con chữ nói chung hay typography nói riêng.
Bên cạnh phân loại theo lịch sử, người ta còn phân loại chữ theo đặc điểm hình dạng như Serif, Sans-Serif, Monospace, Script, Handwriting,… Kiểu phân loại này xuất hiện ở hầu hết những xưởng chữ, những website chuyên bán font.
Nhờ cách phân loại này, người dùng có thể dễ dàng tìm kiếm kiểu chữ phù hợp với mục đích thiết kế của mình. Một kiểu chữ san – serif sẽ mang đến đặc điểm hiện đại, khỏe khoắn hay một kiểu chữ Script mềm mại như những nét bút viết tay,… chỉ cần lựa chọn đúng phân loại, ngay lập tức hàng ngàn ví dụ đã hiện ra để mình lựa chọn.
Tuy nhiên, với các nhà thiết kế chữ, họ không chỉ quan tâm đến hình dạng mà còn tập trung vào mục đích sử dụng. Từ đó, một cách phân loại quan trọng ra đời: Chữ Text và Chữ Display.
Chúng ta biết rằng, trong một layout, chữ không phải lúc nào cũng giữ đúng một chức năng: chữ có thể là tiêu đề của một bài viết, phần dẫn vào bài viết, nội dung bài viết chính hay phần giải thích hình ảnh, trích dẫn câu nói hay,… ở mỗi vị trí khác nhau chữ sẽ đóng vai trò khác nhau, vậy nên yêu cầu đối với chữ ở từng vị trí không thể giống nhau được:
- Chữ ở tiêu đề cần là một đoạn text ngắn, cô đọng, nổi bật là ấn tượng giúp thu hút sự chú ý và tạo ấn tượng với người xem
- Chữ ở phần dẫn thì không nên quá dài, cần phải khác biệt với phần nội dung chính nhưng lại không quá nổi bật như tiêu đề
- Phần nội dung chính thì khối lượng chữ nhiều, điều ưu tiên nhất là phải rõ ràng và dễ đọc, người xem không bị mỏi mắt khi xem thời gian dài, ngoài ra cách phân chia cột, dòng sẽ giúp người đọc đi từ đầu đến cuối bài viết mà không cảm thấy khó chịu và dừng giữa chừng.
Với những vai trò và đặc điểm khác nhau như vậy, thì một kiểu chữ không thể làm tốt toàn bộ các vai trò trên được, họ bắt buộc phải thiết kế ra các kiểu chữ để phù hợp với từng vị trí, tận dụng và phát huy hết những đặc điểm đó để tạo ra một thiết kế thành công.
Phân loại chữ theo chức năng: Text và Display
Trong một thiết kế, chữ có thể đóng nhiều vai trò khác nhau như tiêu đề, phần dẫn nhập, nội dung chính hay trích dẫn. Mỗi vai trò này đòi hỏi đặc điểm khác nhau, dẫn đến sự ra đời của hai nhóm chính:
Chữ Display – Tạo ấn tượng và thu hút
Chữ Display là loại chữ được thiết kế để thu hút sự chú ý và tạo ấn tượng đầu tiên trong thiết kế typographic. Chúng thường được sử dụng cho tiêu đề, đầu trang, các yếu tố nổi bật trong thiết kế, và các vị trí trong tài liệu hoặc trang web mà bạn muốn làm nổi bật.
Mục tiêu chính của chữ Display là gây ấn tượng và tạo sự hấp dẫn đầu tiên cho người xem.
Đặc điểm của các kiểu chữ Display:
- Kích thước lớn: Chữ Display thường có kích thước lớn hơn so với chữ Text. Giúp thu hút sự chú ý ngay lập tức.
- Thiết kế độc đáo: Chữ Display thường có thiết kế độc đáo và đặc trưng. Hình dáng của các ký tự có thể khác biệt mạnh mẽ và thể hiện tính sáng tạo.
- Chữ in hoa và chữ đậm: Chữ Display thường sử dụng chữ in hoa hoặc chữ đậm để tạo sự mạnh mẽ và nổi bật. Điều này giúp chúng thích hợp cho các tiêu đề và yếu tố nổi bật.
- Sử dụng cho tiêu đề và yếu tố nổi bật: Chữ Display thường được sử dụng cho tiêu đề, đầu trang, hoặc tạo điểm nhấn trong thiết kế tổng thể. Chúng tạo sự hấp dẫn và thu hút người xem vào nội dung.
- Thể hiện tính cá nhân và phong cách: Sử dụng Chữ Display có thể thể hiện tính cá nhân và phong cách của người thiết kế. Một loại chữ Display độc đáo có thể trở thành phần nhận diện quan trọng cho một thương hiệu hoặc cá nhân.
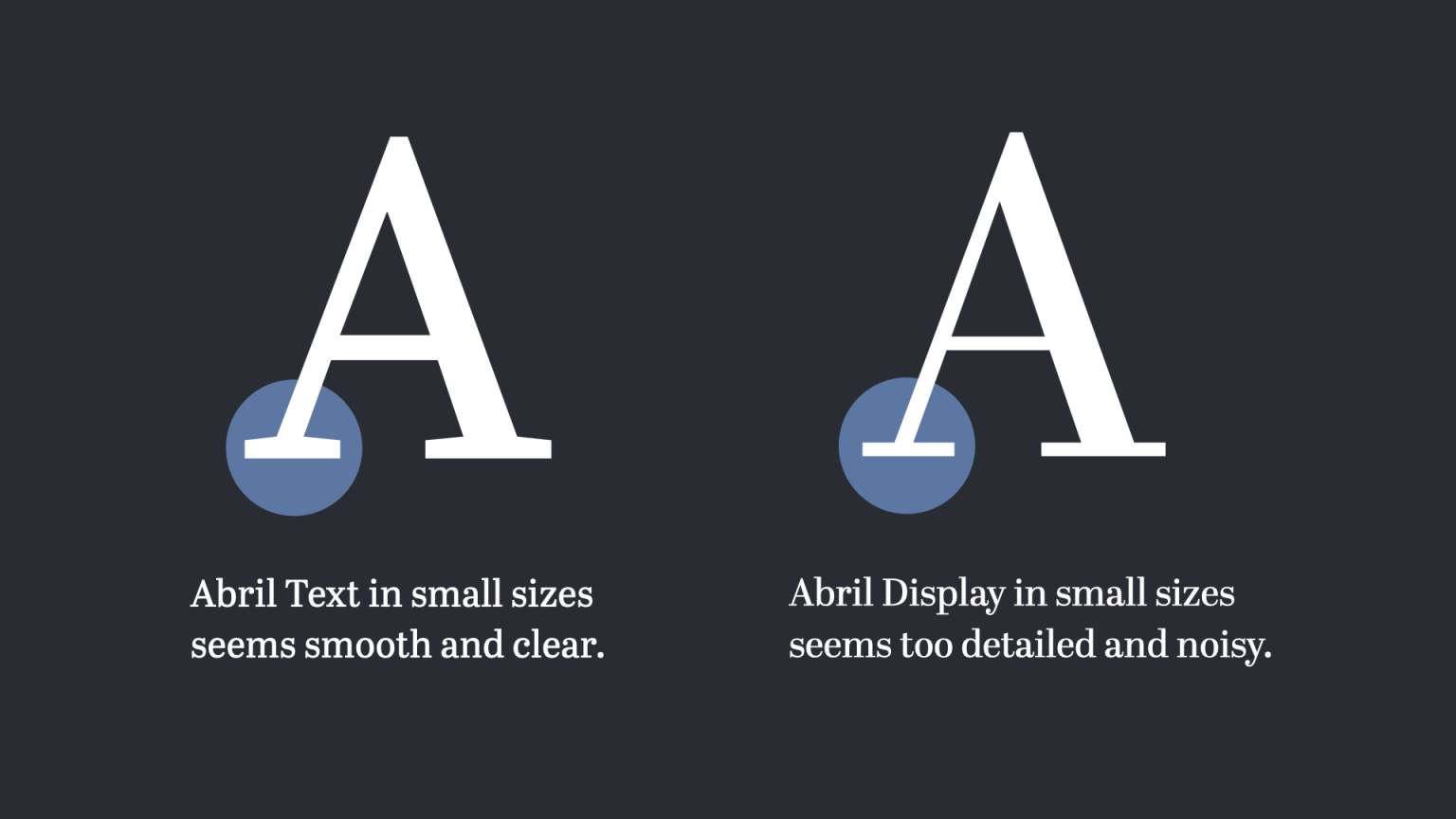
Chữ Text – Dễ đọc và tối ưu cho nội dung dài
Chữ Text là loại chữ được thiết kế để đọc dễ dàng trong văn bản dài, khối lượng chữ lớn, như sách, bài viết trên web, tài liệu học tập, và các nội dung văn bản thông thường khác.
Chữ Text thường không được thiết kế để làm nổi bật hay tạo sự chú ý mạnh mẽ như chữ Display, mà mục tiêu chính của chúng là truyền đạt thông tin một cách hiệu quả và dễ đọc.
Đặc điểm của chữ Text:
- Kích thước nhỏ hơn: Chữ Text thường có kích thước nhỏ hơn so với Chữ Display. Điều này giúp chúng thích hợp cho việc đọc văn bản dài một cách dễ dàng và thoải mái.
- Thiết kế đơn giản: Chữ Text có thiết kế đơn giản và rõ ràng. Các ký tự thường không có nhiều nét gai hoặc chi tiết phức tạp, làm cho chúng dễ đọc.
- Chữ thường và chữ in hoa kết hợp: Chữ Text thường sử dụng cả chữ thường và chữ in hoa để tạo sự thay đổi trong văn bản. Chữ in hoa thường được sử dụng cho các tiêu đề và để làm nổi bật những phần quan trọng trong văn bản.
- Khoảng cách giữa các ký tự chặt chẽ hơn: Trong Chữ Text, khoảng cách giữa các ký tự thường chặt chẽ hơn, giúp tạo sự liên kết và đồng nhất trong văn bản.
- Sử dụng cho nội dung dài: Chữ Text thường được sử dụng cho nội dung dài như sách, bài viết trên web, bài luận, văn bản học thuật và tài liệu kỹ thuật. Điều này là do chúng tạo sự đọc dễ dàng và không mệt mỏi cho người đọc trong thời gian dài.
- Phù hợp cho nhiều ngữ cảnh: Chữ Text phù hợp cho nhiều ngữ cảnh và loại tài liệu. Chúng không chỉ sử dụng trong văn bản chính mà còn trong các phần mô tả, chú thích, và nội dung bổ sung.
- Mục tiêu chính là truyền đạt thông tin và khiến người xem dễ đọc trong thời gian dà: Chữ Text được thiết kế chủ yếu để truyền đạt thông tin một cách hiệu quả và dễ đọc. Thiết kế của chúng nhấn mạnh vào tính rõ ràng và sáng sủa để giúp người đọc hiểu nội dung một cách tốt nhất.
Ngay từ xa xưa, kiểu chữ Display và text đã luôn đồng hành cùng với nhau trong các loại văn bản. Những trang sách vẫn còn lưu trữ lại đến ngày nay, trong một trang sách cổ, ngoài phần nội dung sách được trình bày với những kiểu chữ serif cổ điển thì ở mỗi đầu chương luôn xuất hiện những chữ cái được cách điệu với những hoa văn rất đẹp mắt, đấy phải chăng là hình thức ban đầu cho những kiểu chữ Display từ thời bấy giờ.
Sẽ ra sao nếu dùng sai kiểu chữ
Sử dụng Chữ Display cho văn bản dài hoặc Chữ Text cho tiêu đề có thể gây ra một số vấn đề về đọc và trình bày thông tin:
- Khó đọc và gây mệt mỏi: Chữ Display thường có thiết kế đặc biệt và kích thước lớn hơn để tạo điểm nhấn. Sử dụng chúng cho văn bản dài có thể làm cho nó trở nên khó đọc và mệt mỏi cho người đọc.
- Thiếu sự liên kết và đồng nhất: Sử dụng Chữ Text cho tiêu đề và Chữ Display cho nội dung dài có thể làm cho thiết kế trông không đồng nhất và thiếu sự liên kết. Người đọc có thể cảm thấy bất ngờ hoặc thiếu sự chú ý đối với tiêu đề và nội dung.
- Không tạo điểm nhấn: Tiêu đề thường được sử dụng để tạo điểm nhấn và hướng dẫn người đọc đến phần quan trọng của văn bản. Sử dụng Chữ Text cho tiêu đề có thể làm mất đi sự nổi bật cần thiết.
Kết luận
Tóm lại, chữ Text được thiết kế để tối ưu hóa trải nghiệm đọc và truyền đạt thông điệp một cách hiệu quả trong văn bản dài và nhiều ngữ cảnh khác nhau. Còn chữ Display phù hợp với mục tiêu thiết kế và thông điệp bạn muốn truyền đạt, vì chúng thường rất mạnh mẽ và nổi bật.
Typography không chỉ là nghệ thuật về chữ mà còn là cách truyền tải thông tin hiệu quả. Hiểu và áp dụng đúng cách phân loại chữ Text và Display sẽ giúp bạn tối ưu hóa thiết kế, cải thiện khả năng đọc và tăng tính thẩm mỹ cho sản phẩm của mình.










Responses