Mặt nạ (Mask) là những công cụ bí ẩn vì chúng che giấu và chỉ để lộ một vài phần nhất định của khuôn mặt. Khái niệm này cũng tương tự đối với công cụ mặt nạ ảnh kỹ thuật số (Digital Image Masking). Nó giấu và làm nổi bật các khu vực nhất định của hình ảnh. Điều này làm cho bức ảnh trở nên thú vị hơn. Công cụ Image Masking là tính năng cốt lõi được cung cấp bởi các phần mềm chỉnh sửa hình ảnh kỹ thuật số. Như Adobe Photoshop, Illustrator và Vectornator.
Để “mask” một hình ảnh hoặc tạo ra Image Mask. Điều này có nghĩa là bạn sẽ phải xếp chồng (overlay) layer hình ảnh với một layer trắng đen chi tiết (Detailed Grayscale Layer). Hoặc một “path” mà phần màng lọc (filters) của hình ảnh được thể hiện ra.
Nghe những điều trên có vẻ phức tạp đúng không? Vậy hãy cùng tìm hiểu kĩ hơn về chức năng này qua bài viết dưới đây.
Image Masking là gì?
Image Masking là một màng lọc (Filter) được tạo ra bởi dãy mã hóa (code). Phần code này xác định khoảng bao nhiêu phần hoặc phần nào của hình ảnh đã được lọc. Tưởng tượng như bạn đang có một bức ảnh với với một tấm kính ở phía trước nó. Kính đã được phủ sơn đen và nó không cho phép xuyên qua bất kỳ phần nào của hình ảnh (Phần tấm kính là Mask). Hiện tại, bạn bắt đầu di chuyển phần sơn đen trên một phần cố định nào đó của tấm kính. Và nó để xuyên qua một vài phần hình ảnh đằng sau. Bạn có thể chọn phần nào của hình ảnh bạn muốn cho người khác xem. Mà không bị cắt mất hay bị tô đè lên hoặc thay đổi ảnh gốc. Tấm kính có thể được di chuyển thoải mái để thay đổi phần nào mà hình ảnh được phép xuyên qua.
Bạn có thể sử dụng tấm kính (Pane of Glass) ấy với những hình ảnh khác nữa và nếu bạn muốn. Bạn có thể tạo ra một tấm kính mặt nạ (glass pane mask). Và đặt nó lên hình ảnh đã được mask của bạn.

Quy trình Digital Image Masking hoạt động
Đây là cách mà digital image masking hoạt động:
- Numerical values (Giá trị số): Được gán cho các pixel riêng lẻ của hình ảnh.
- Các pixel value (Sắc độ điểm ảnh): Độ sáng của điểm ảnh hoặc màu sắc được đặt ở điểm ảnh đấy. Sắc độ này có thể được đọc là nhị phân. Thường với 0 là màu đen và 1 là màu trắng (chúng được gọi là giá trị cường độ nhị phân).
- Các pixel value cũng có thể được đọc là grayscale. Với 0 là màu đen và 255 là màu trắng.
- Các pixel value này có thể được sử dụng để đặt opacity (độ mờ) của nhiều khu vực lớp được tạo mask layer (lớp mặt nạ). Cụ thể với 0 (đen) tương đương với mờ đục. Còn 255 (trắng) tương đương với trong suốt.
- The grayscale pixel intensity values (Thang sắc độ cường độ sắc độ điểm ảnh): Giao động giữa 0 và 255 chỉ ra đa dạng mức độ của transparency (độ trong suốt) khác nhau. Kiểm soát tỷ lệ phần trăm của hình ảnh gốc bên dưới mặt nạ được hiển thị.
Theo cách này, bạn có thể sử dụng image masking để thao tác với hình ảnh gốc. Mà không thực sự tác động phần chỉnh sửa hình ảnh gốc.
Phần mask (phần được tạo mặt nạ) và phần image (hình ảnh) cũng có thể coi chúng là một. Bởi vậy bạn di chuyển tự do quay quanh artboard của bạn. Và chỉnh sửa nó nếu như bạn cảm thấy cần thiết.
Sự khác nhau của Image Masking và Clipping
Image masking (hoặc layer masking) cho phép bạn tạo ra dynamic mask image trên hình ảnh. Hoặc thiết kế mà bạn đang chỉnh sửa. Nó giống như việc cào vào lớp sơn đen trên tấm kính.
Image clipping là một dạng của masking. Sử dụng hình dạng đường thẳng vector để cắt một vài phần cần được giấu của hình ảnh. Mọi phần của hình ảnh nằm ngoài hình dạng vector sẽ không được hiển thị ra. Và bạn có thể tùy chỉnh hình dạng vector bất kì lúc nào. Điều này gần giống việc đặt hình ảnh vào bên trong một custom frame (khung tự điều chỉnh).

Ứng dụng của Image masking
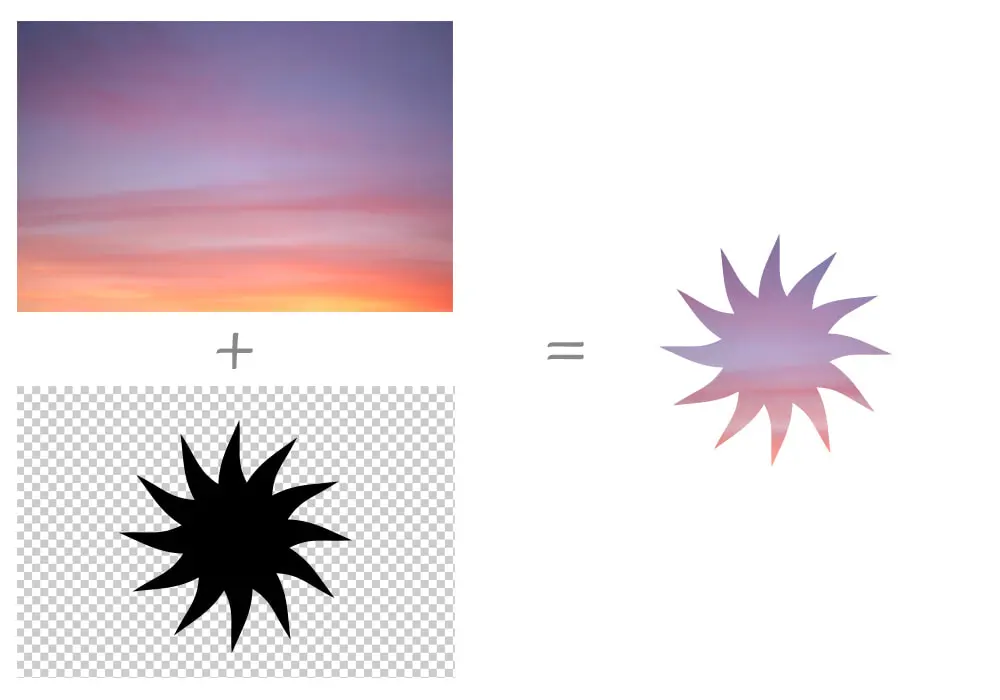
Sự màu nhiệm của image mask được thể hiện qua việc nó cho phép bạn tạo ra hoàn toàn mọi thứ mà bạn có thể tưởng tượng được.
Bất kì ý tưởng gì chẳng hạn như hoàng hôn trên vũ trụ, tòa tháp Eiffel trên sa mạc hoặc nàng tiên cá dự buổi tiệc trà,… Thứ giới hạn chỉ là trí tưởng tượng còn công cụ chỉnh sửa luôn có sẵn để sẵn sàng phục vụ bạn.
Quá trình thiết kế tích hợp công cụ image masking sẽ không hoàn toàn làm biến dạng hình ảnh gốc. Điều này có nghĩa là file hình ảnh gốc được giữ nguyên. Mà không bị mất đi điểm ảnh nào.
Với image masking, bạn có nhiều quyền kiểm soát hơn đối với việc ẩn và hiển thị một số phần nhất định của hình ảnh. Đồng thời bạn có thể sử dụng đa dạng công cụ và hiệu ứng trong việc chỉnh sửa hình ảnh của bạn.
Chúng tôi đã liệt kê một số cách thông dụng để sử dụng image mask trong thiết kế đồ họa dưới đây:
Tạo ra frame tùy chỉnh
Với một bức ảnh tiêu chuẩn có dạng hình chữ nhật. Bạn có thể khiến cho hình ảnh trở nên thú vị hơn bằng cách sử dụng bất kỳ công cụ custom shape (hình dạng tùy chỉnh) nào mà bạn muốn. Để cắt xén chúng mà không thay đổi hoàn toàn.
Frame tùy chỉnh đặc biệt hữu ích cho các thiết kế marketing sáng tạo. Như những thiết kế kết hợp hình ảnh với hình minh họa.
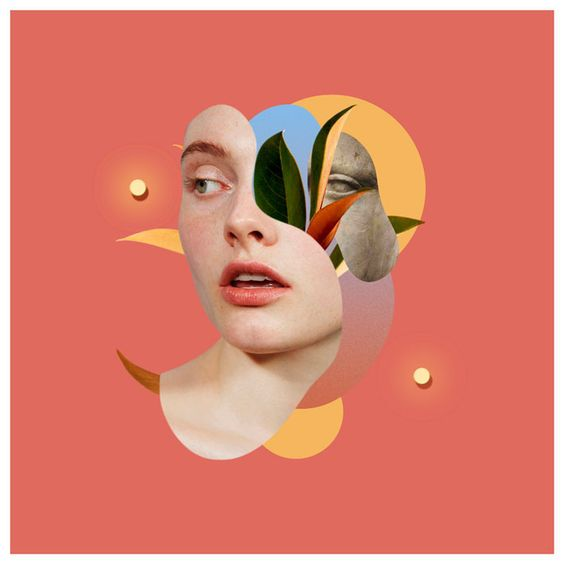
Hãy xem ví dụ dưới đây. Artist đã sử dụng một hình dạng vector cong để cắt ảnh khuôn mặt của một người. Họ cũng cắt xén một vài bức ảnh thú vị khác. Và kết hợp những hình ảnh này với các hình dạng vector. Đồng thời thêm một vài hiệu ứng tối thiểu về đổ bóng và phát sáng.

Xóa phông nền
Image mask cho phép bạn xóa nền khỏi hình ảnh bằng nhiều công cụ có sẵn theo đúng ý của bạn.
Xóa nền là một cách thức tuyệt vời bởi nhiều lý do:
- Cho phép người dùng dọn dẹp phông nền bừa bộn trở nên gọn gàng hơn mà không cần phải làm lại toàn bộ hình ảnh.
- Cho phép bạn trích xuất các đối tượng thú vị từ ảnh để sử dụng trong các thiết kế khác.
- Loại bỏ nhu cầu thuê studio chụp ảnh chuyên nghiệp hoặc lightbox (hộp sáng chuyên dụng trong chụp ảnh). Với phần mềm chỉnh sửa hình ảnh ngày nay. Bạn hoàn toàn có thể có được một bức ảnh được chụp từ điện thoại với chất lượng hàng đầu.

Quá trình này cũng cho phép bạn tạo hình ảnh có nền trong suốt. Mà bạn có thể xuất thành các loại tệp hình ảnh cho phép có chứa nền trong suốt. Chẳng hạn như PNG và SVG. Xoá nền là yếu tố cần thiết để tạo danh mục những sản phẩm bắt mắt. Vì bạn có thể sắp xếp những sản phẩm có liên quan với nhau trên một thiết kế bố cục.

Có một cách khác để sử dụng tính năng xóa nền: Khi bạn muốn tạo vector từ ảnh bằng Auto Trace.
Khi bạn xóa nền của những yếu tố hình ảnh. Đồng thời cũng sẽ loại bỏ được nhu cầu chỉnh sửa thêm. Sau khi Auto Trace hoàn tất quá trình thực hiện.
Dù bạn có thể tự vẽ và tự thực hiện các tác vụ chỉnh sửa. Bạn có thể chọn việc lựa chọn sử dụng ảnh có sẵn, xóa nền. Và sau đó để cho Auto Trace tự thực hiện công việc nặng nhọc phía sau.
Dynamic Image Transparency
Trong thiết kế đồ họa, bạn sẽ thường phải sử dụng rất nhiều layer và yếu tố hình ảnh ở trong một thiết kế. Vẻ đẹp của thiết kế nằm ở tính tương tác giữa các yếu tố này để tạo ra một sản phẩm mới đồng nhất.
Với việc sử dụng masking image. Bạn sẽ kiểm soát tốt hơn độ trong suốt được đặt nằm trên hình ảnh để tạo ra hiệu ứng chồng lớp. Điều này đồng nghĩa với việc bạn có thể tạo ra những bức hình mang tính độc đáo, quyền lực hoặc thơ mộng tùy vào ý muốn của bạn. Chẳng hạn như bức minh họa diễn tả thực tế về tình trạng xả rác thải nhựa bừa bãi ở Mỹ.

Bạn có thể thêm cả gradient (độ chênh lệch dần về màu sắc hoặc sắc độ) căn bản. Như radial gradient (dạng background color cong có biên độ màu sắc giảm dần hoặc thay đổi về màu sắc). Hoặc linear gradient (gradient tuyến tính: Độ chuyển sắc của màu sẽ từ trái sang phải hoặc từ trên xuống dưới hoặc bất kì góc nào tùy thuộc hướng mà mình chọn) vào chế độ image mask. Để làm mờ hình ảnh trong và ngoài thiết kế của bạn.
Điều này tạo nên hiệu ứng double exposure (Hiệu ứng chồng hình). Mà một nhà chụp ảnh dày kinh nghiệm mới có thể đạt tới.
Tạo chất liệu cho văn bản bằng hình ảnh hoặc họa tiết
Kết hợp phông chữ hiển thị với chất liệu hoặc họa tiết là một trong những cách dễ dàng nhất để tạo ra một thiết kế marketing nổi bật hiệu quả.
Bạn có thể biến văn bản thành dạng path. Và rồi sử dụng clipping mask để lấp đầy những chữ cái của bạn với hình ảnh.
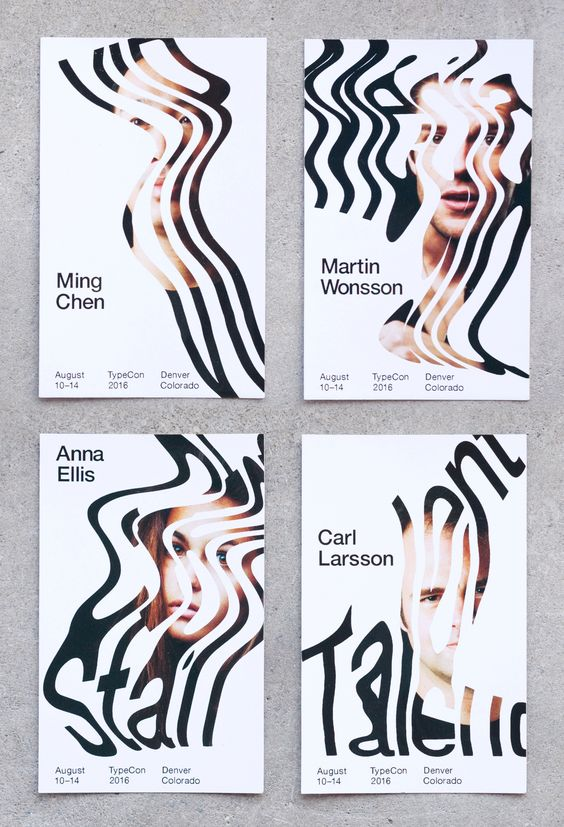
Ở ví dụ minh họa dưới đây, designer đã tạo sự phá cách bằng việc thay đổi dòng text ngay sau khi đổi nó về dạng path. Kéo dãn câu chữ và tạo hiệu ứng lượn sóng cho chúng.

Nếu bạn không sử dụng phương pháp Masking, bạn sẽ phải làm theo cách thủ công. Outline (đánh dấu viền) cho dòng text, tạo dạng path cho từng con chữ rồi chọn crop (cắt) hình ảnh. Sau đó chèn vào hình dạng của những chữ cái có sẵn đó. Sau đó làm lại tương tự với những chữ cái khác.
Các thể loại image masking
Công cụ Image Mask quả nhiên có một tầm quan trọng nhất định. Trong việc đưa thiết kế của bạn lên một tầm cao mới. Vì thế mà việc hiểu và áp dụng vào quá trình làm việc của bạn là vô cùng cần thiết.
Như những ví dụ kể trên đã cho bạn thấy công cụ Image Mask không chỉ hữu ích trong việc tạo ra một thiết kế trau chuốt và đẹp mắt. Mà còn phục vụ cho việc tạo ra những thiết kế. Như marketing, thư mời dự event, poster… tốn ít công sức hơn.
Chúng ta hãy cùng đi sâu hơn vào những thể loại image masking.
1. Vector Masks (AKA Clipping Masks)

Vector mask, hay gọi là clipping mask. Được tạo ra với dạng vector path (đồ họa vector). Trái ngược với hình ảnh raster-based (đồ họa raster).
Bạn có thể sử dụng công cụ pen, công cụ shape, hoặc có thể tạo vector clip path (đường vector). Clipping path là một đường nét mà bạn vẽ bằng công cụ vector. Mà có thể được sử dụng để cắt đi một phần của hình ảnh một khi bạn đã đóng dạng của path.
Lợi ích
- Đây là cách đơn giản nhất, dễ dàng nhất để cắt ảnh và chuyển đổi nền
- Thay đổi và tùy chỉnh kênh hiệu quả, chuyên nghiệp
- Phù hợp với lập khung hình ảnh và thiết kế với những dạng custom
Bất lợi
- Vector Mask khó để có thể duy trì những chi tiết góc cạnh trong hình ảnh. Chẳng hạn như ảnh chụp từ máy ảnh
- Sẽ bị giới hạn khi lựa chọn chỉnh sửa phức tạp về màu sắc và hiệu ứng so với công cụ layer mask
2. Layer Masks

Công cụ Layer mask là công cụ điển hình trong việc chỉnh sửa hình ảnh. Nó có thể được sửa dụng để che phủ. Hoặc để lộ ra những phần mà bạn muốn trong hình ảnh.
Layer mask thuộc dạng đồ họa raster hoặc pixel. Và thường được sử dụng để chỉnh sửa với công cụ painting hoặc selection.
Lợi ích
- Đây là cách phù hợp nhất đối với việc chỉnh sửa cao để không bị nát hình. Ví dụ như đối với những hình chụp.
- Có khả năng sử dụng đa dạng nhiều hiệu ứng cùng các loại brush. Tạo tính ảnh ghép kĩ thuật số dynamic.
Bất lợi
- Vì đây là đồ họa Raster hoặc Pixel. Nên khi bạn sử dụng mask, việc kéo dãn hay mở rộng cũng sẽ gặp bất lợi.
- Một khi đã sử dụng thì việc sửa lại hoặc thay đổi mask cho thiết kế khá khó khăn
3. Alpha Channel Mask

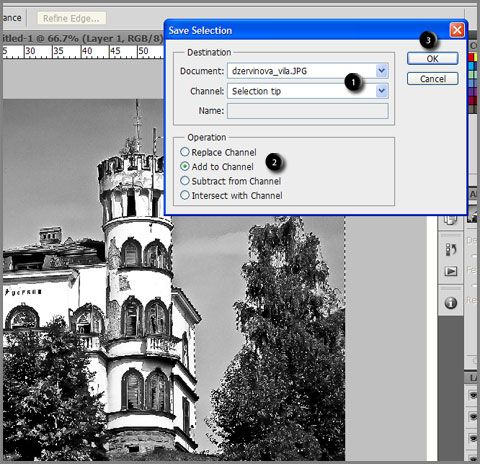
Khi bạn thực hiện xong việc chọn vùng chọn trong tấm hình của. Và rồi hãy biến vùng chọn đó thành một alpha channel. Từ đó tấm hình sẽ xuất hiện dưới dạng alpha channel masking.
Bạn có thể chỉnh sửa vùng alpha mask nếu nó nằm ở layer riêng. Rồi thêm image mask và hiệu ứng vào vùng được chọn. Mà không tác động tới toàn bộ bức hình gốc còn lại.
Lợi ích
- Có thể tách riêng một phần nhất định của hình ảnh để áp dụng mask vào
- Sẽ xuất hiện transparency (độ trong suốt) khi xóa những vùng được chọn đó
- Cho phép lưu vùng được chọn và cài đặt độ trong suốt (Transparency Setting). Để sử dụng cho những phần mềm và dự án khác
- Hiệu quả cho việc nâng cao những tính năng và màu sắc trong ảnh chụp
Bất lợi
- Việc sử dụng alpha channle mask sẽ cần một số kĩ năng và luyện tập. Vì đây là công cụ yêu cầu trình độ cao.
- Việc tạo ra những vùng được chọn ban đầu có thể khá tốn thời gian và phức tạp
4. CSS Image Masking

Nếu bạn say mê với thiết kế web. Bạn có thể biết tới việc tạo ra một thuộc tính image mask phức tạp chỉ bằng việc viết code.
Thuộc tính mask-image trong CSS cho phép bạn sử dụng hình ảnh PNG hoặc SVG trong suốt. Để che phủ tệp hình ảnh trên trang web của mình. Ví dụ: bạn có thể sử dụng biểu tượng công ty của mình làm mặt nạ trên hình ảnh tòa nhà văn phòng của bạn. Để tạo thành logo nhận diện.
CSS cho phép bạn tạo mặt nạ hình ảnh có shape (hình dạng), path (đường dẫn), gradient (độ chuyển sắc hoặc màu) và text (văn bản). Giống như khi bạn sử dụng phần mềm thiết kế vậy.
Sự khác biệt là các hiệu ứng mask chỉ tồn tại trên chính trang web của nó. Mà không thể xuất dưới dạng tệp hình ảnh độc lập. Chẳng hạn như hình ảnh JPEG hoặc PNG.
Việc thêm và chỉnh sửa nhiều lớp cũng khó khăn hơn. Và bạn chỉ có thể xem kết quả chỉnh sửa của mình trong công cụ xem web trực tiếp hoặc trình duyệt web.
Lợi ích
- Bạn sẽ không phải lãng phí thời gian của cải với những phần mềm chỉnh sửa hình ảnh cao cấp
- Có khả năng tiết kiệm kích thước hình ảnh. Vì các hiệu ứng được xử lý bằng dãy mã thay vì được lưu trữ trong tệp hình ảnh
- Tệp hình ảnh gốc vẫn có thể truy cập được trên giao diện người dùng
Bất lợi
- Chỉ hoạt động duy nhất trên trình duyệt web
- Chỉ có thể tạo ra những hiệu ứng căn bản
- Không thể xuất ảnh gốc và những hiệu ứng mask như một hình ảnh đơn
- Bạn cần phải thành thạo trong việc sử dụng Css
Một số những thể loại code base của Image Masking
Bạn đã thử suy xét tới những cách khác mà công cụ mask được sử dụng trong công nghệ chưa?
Ví dụ như khi bạn chọn hình nền hoặc khung làm mờ trên app để họp mặt online. Đó chính là công cụ dynamic alpha channel mask trong phần video đó.
Việc sử dụng ngôn ngữ dãy mã như C hoặc Python. Bạn có thể gán pixel (điểm ảnh) trong vật thể với sắc độ đen trắng. Và rồi sử dụng mặt nạ để tách phần bạn muốn ra. Kĩ thuật này được gọi Spatial Filtering (Phép lọc trong không gian điểm ảnh).

Những hiệu ứng mask này có thể được sử dụng để làm mờ. Hoặc tạo âm thanh hay là để cải thiện độ sắc nét của hình ảnh. Trong mảng y học, công cụ masking có thể giúp cho hình X-ray rõ ràng hơn và dễ dàng để phân tích hơn.
Giờ bạn đã biết thêm về những loại image mask và cách để sử dụng chúng. Hãy cùng tìm hiểu tới cách tạo ra image masking với Vectornator để tạo ra một thiết kế tốt.
Cách để tạo ra Image Masking với Vectornator
Với Vectornator, công cụ Mask Layer nằm ở dưới cùng thanh công cụ và Image clipped nằm ở trên nó. Để sử dụng công cụ này. Bạn chỉ cần cắt hình ảnh với những đường vector (vector path) bạn đã tạo đối với hình ảnh hoặc một nhóm hình ảnh.
Công cụ Image Mask nâng cấp hơn cũng rất dễ dàng để sử dụng. Và có thể thực hiện với 3 cách sau đây.
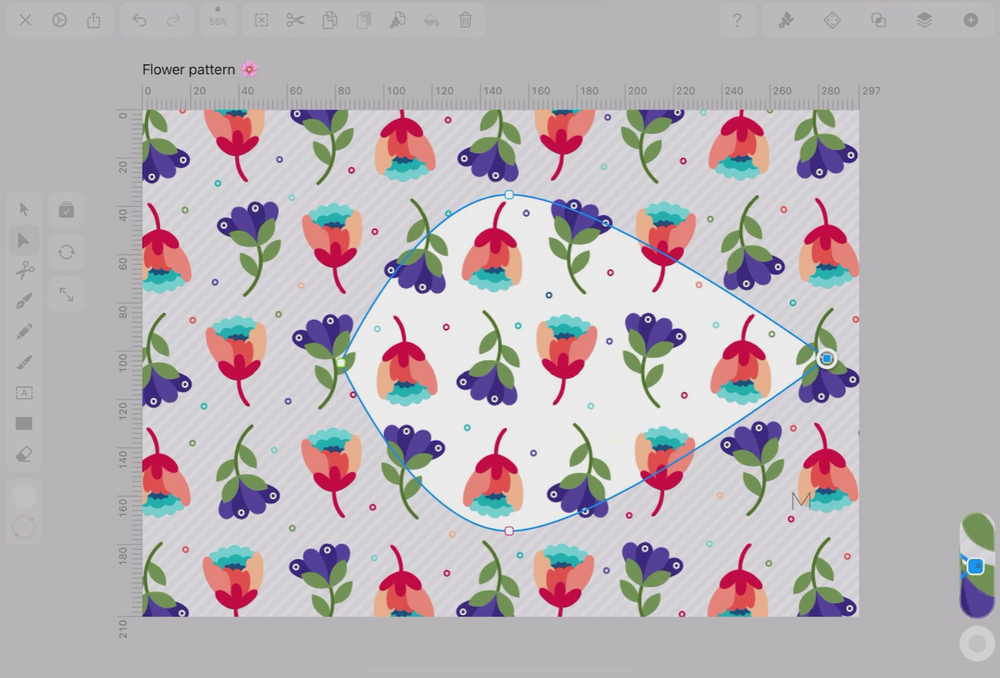
1. Tạo ra hình dạng đối tượng và layer (lớp)
Vẽ hình dạng theo ý bạn muốn để tạo thành clip path (đường cắt). Để thực hiện được thao tác, Vectornator cung cấp cho bạn những công cụ để thực hiện. Như Pen Tool, Pencil Tool, Text Tool, hay Shape Tool:
- Công cụ Pen Tool là sự lựa chọn hợp lý nhất trong việc tạo ra hình dạng chính xác với những đường cong Bezier mượt mà
- Công cụ Pencil Tool giúp bạn vẽ bằng tay những hình dạng theo ý muốn. Và biến nó thành vector path (đường vector)
- Bạn có thể sử dụng công cụ Type Tool để viết ra. Và chọn phần Create Outlines From Text trong Style Tab để biến nó thành hình dạng
- Bạn cũng có thể dễ dàng tạo ra những hình dạng vector căn bản với Shape Tool. Ví dụ như hình vuông, hình tròn, hình đa giác, hình ngôi sao hoặc hình xoắn ốc
Một khi bạn đã tạo ra hình dạng mong muốn. Nhấp vào phần Layer Tab trong mục Inspector. Và di chuyển layer xuống dưới phần đối tượng mà bạn muốn cắt ra.
2. Tạo ra vùng chọn
Nhấp vào mục Selection Tool, rồi chọn Multi Select Mode. Chọn hình dạng Vector mà bạn muốn sử dụng như một cái Mask kết hợp với vật thể. Và cắt ra theo mong muốn của bạn.

3. Sử dụng công cụ Mask Tool
Bây giờ bạn có thể sử dụng công cụ Mask Tool để tạo ra clipping mask.
Dưới đây là 3 lựa chọn cho bạn để thực hiện:
Lựa chọn 1:
Đây là cách nhanh nhất để tạo ra phần clipping mask.
Khi bạn đã chọn được vật thể bạn muốn trong Artboard, mục Quick Action Tab sẽ hiện lên. Nhấn vào mục Mask Icon trong Tab để Vector Shape (Hình dạng Vector) biến thành Mask.
Lựa chọn 2: Tạo ra Clipping Mask thông ra Layer Tab
Khi thiết kế của bạn khá phức tạp để dùng công cụ Shape đơn giản. Việc chọn tất cả các đối tượng từ Layer Tab sẽ dễ dàng hơn so với việc chạm vào từng phần trên Artboard.
Trong Inspector, bạn nhấp vào Layer Tab. Kéo xuống Layer Pannel cho tới khi bạn tìm thấy vector shape và những đối tượng mà bạn muốn cắt.
Trong Chế độ Multi Select, bạn chọn tất cả các lớp cần được cắt bớt cùng với Vector Shape của bạn. Sau đó nhấp vào mục Mask Tool trong Tab Quick Action khi nó hiện lên
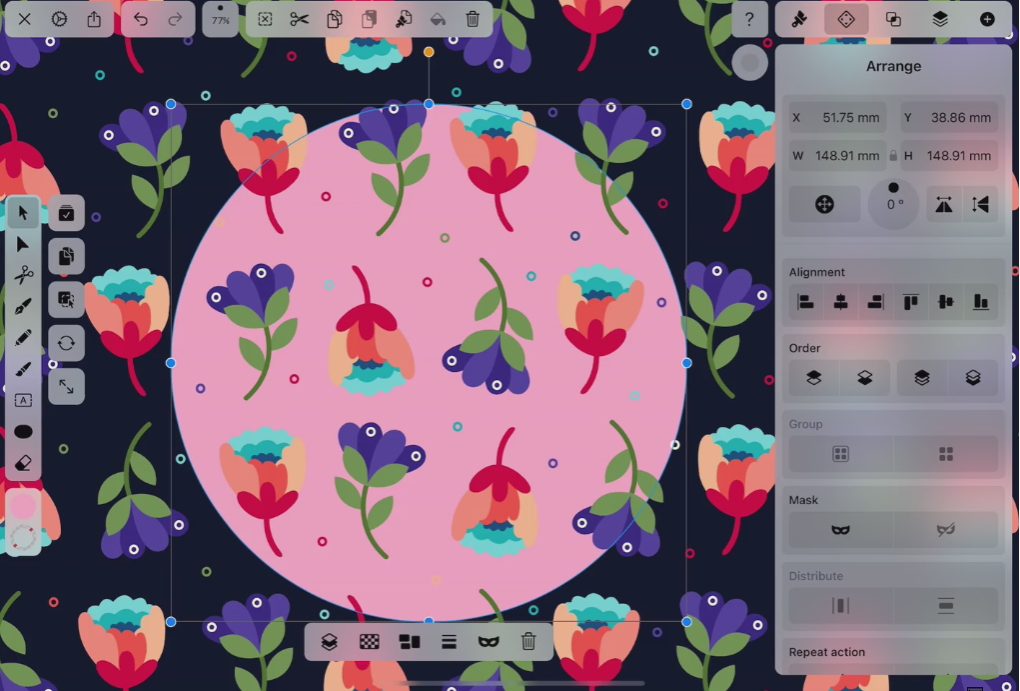
Lựa chọn 3: Tạo Clipping Mask thông qua Arrange Tab
Với hình dạng Vector bạn đã chọn. Nhấp vào Arrange Tab trong mục Inspector và kéo xuống phần Mask.
Nhấn vào Biểu tượng Mask để cắt hình ảnh đã được chọn.
4. Chỉnh sửa phần Mask Image
Khi bạn đã tạo ra Mask, mục New Group sẽ xuất hiện trong Layer Tab. Khi bạn nhấn vào Layer Group để mở nó. Bạn sẽ thấy phần Mask Layer bên cạnh lớp Clipping Mask dưới các đối tượng mà bạn đã cắt.
Bất kể cứ khi nào bạn muốn chỉnh sửa Clipping Mask của mình. Bạn có thể chọn hình dạng vectơ từ Layer Tab và sử dụng bất kỳ công cụ nào để chỉnh sửa nó. Ví dụ: Công cụ Node Tool.
Còn một chọn khác để thực hiện. Đó chính là nhấp hai lần vào đối tượng đã được cắt ra và chọn vào mục Isolation Mode. Rồi chọn phần vector path ở mục Layer Tab và bắt đầu chỉnh sửa.

Kết luận
Image Masking là một công cụ vô cùng hiệu quả. Với khả năng tạo Image Masking trong tầm tay của bạn (theo đúng nghĩa đen, nếu bạn đang thiết kế trên iPad!). Bạn có thể thao tác với bất kỳ tệp ảnh hoặc hình ảnh minh họa nào. Để tạo ra những thiết kế phức tạp và độc đáo nhất.
Hơn nữa, Image Masking cho phép bạn tạo các hiệu ứng hình ảnh phức tạp. Chẳng hạn như hiệu ứng Gradient và các nét Brush khác nhau mà không làm thay đổi hình ảnh gốc. Bạn có thể tiếp tục chỉnh sửa phần Mask Layer. Hoặc thậm chí bắt đầu một cái Mask mới để thử các kĩ thuật và filer (bộ lọc) khác nhau.


Responses