Monster Lab muốn giới thiệu cho bạn một phương thức quan trọng được sử dụng trong thiết kế mà rất có thể bạn chưa từng nghĩ tới. Nó không được đánh giá quá cao – giống như cái cách mà những nốt trầm luôn bị lãng quên. Tuy nhiên sức mạnh của nó chính là thứ có thể giữ chân người xem.
Có nhiều yếu tố tạo thành bố cục và cấu trúc trong thiết kế tương tác. Một trong những yếu tố quan trọng thường bị bỏ qua chính là khoảng trắng (hoặc không gian âm). Đó là khoảng không gian được tìm thấy bên trong và bao trùm xung quanh những yếu tố thiết kế trong tác phẩm.
Đối với trang web hoặc ứng dụng, có nhiều yếu tố thị giác có thể tạo nên một bố cục. Đó có thể là nghệ thuật sử dụng các con chữ, đường vẽ, biểu tượng, hình ảnh, vv… Hãy tưởng tượng một bức tranh, những yếu tố trên sẽ tô điểm cho bức tranh đó. Tuy nhiên, họa sĩ cần gì trước tiên để tạo nên bức tranh? Họ cần một khung tranh Canvas. Khoảng trắng giống như một bức nền canvas. Nó là nền tảng kết nối các yếu tố lại với nhau trong một thiết kế.
Hãy cùng xem tại sao thiết kế khoảng trắng lại quan trọng đến như vậy.
Khoảng trắng trong thiết kế là gì?
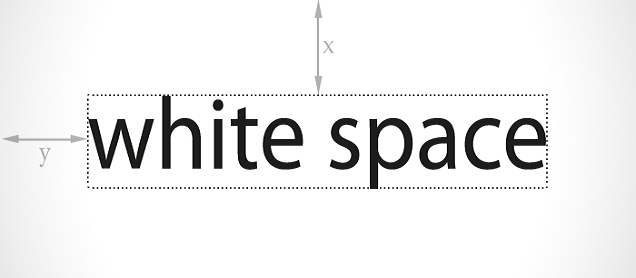
Khoảng trắng là khoảng không gian nằm xen kẽ giữa các yếu tố thiết kế. Nó cũng là không gian bên trong các yếu tố thiết kế riêng lẻ, bao gồm cả khoảng trống giữa các ký tự trong của typography.
Dù tên gọi của nó là vậy nhưng khoảng trắng không có nghĩa nó cần phải là màu trắng. Nó có thể là bất kỳ màu sắc, sắc độ, hoa văn, hoặc thậm chí là một hình nền nào.
Khoảng trắng thiết kế có thể gây ra một số hiểu lầm giữa designer và khách hàng. Lý thuyết thiết kế khuyến khích việc sử dụng khoảng trắng để tạo sự sang trọng và đảm bảo trải nghiệm chất lượng cho người dùng. Đáng buồn thay, nhiều khách hàng lại coi khoảng trắng là không gian lãng phí. Họ nghĩ rằng nó có thể được sử dụng để chứa thêm thông tin hoặc các hình ảnh khác.
Thực tế, khoảng trắng là một cách tuyệt vời để cân bằng các yếu tố thiết kế và nội dung.
Nếu bạn là một người viết nội dung chịu trách nhiệm biên soạn hàng trăm sách hướng dẫn cho một công ty thiết bị nhà bếp, bạn sẽ phải tìm ra sự cân bằng giữa ngôn từ và hình ảnh. Ít người đọc sách hướng dẫn cho vui. Khách hàng muốn dễ dàng tìm thấy thông tin cần thiết một cách nhanh chóng. Đây sẽ sân khấu của khoảng trắng, nơi nó chơi đùa giữa con chữ và hình ảnh.
Mọi người bị áp lực khi phải tiếp cận với quá nhiều thông tin cùng một lúc. Chúng ta là con người, không phải máy móc. Khoảng trắng làm dịu chúng ta, để chúng ta “thở” dễ dàng hơn.
Cũng như các yếu tố giao diện người dùng khác, nhà thiết kế cần hiểu vai trò của không gian trắng. Tiếp đến, cần thử nghiệm tìm ra sự cân bằng khoảng trắng với các yếu tố thiết kế còn lại.
Khoảng trắng vi mô và khoảng trắng vĩ mô
Khoảng trắng vi mô
Chúng ta gọi không gian nhỏ giữa các yếu tố thiết kế là khoảng trắng vi mô. Bạn có thể tìm thấy nó giữa các dòng và đoạn văn. Nó bao gồm không gian giữa các lưới ảnh và được sử dụng để tách các link menu.
Khoảng trắng vi mô có sự ảnh hưởng trực tiếp tới đến mức độ dễ đọc của nội dung.
Ví dụ: khoảng trắng ngoài lề xung quanh các đoạn văn sẽ ảnh hưởng đến tốc độ đọc và khả năng hiểu của người dùng. Nếu văn bản xuất hiện ở lề bên ngoài, tách biệt so với các đoạn văn thông thường thì mọi người sẽ có xu hướng đọc chậm hơn. Họ sẽ cảm thấy những văn bản không có dạng lề như thế khó hiểu hơn.
Khoảng trắng vĩ mô
Khoảng trắng vĩ mô là khoảng trống lớn giữa các yếu tố bố cục chủ đạo, và không gian xung quanh bố cục thiết kế. Bạn sẽ tìm thấy khoảng trắng lớn ở bên phải và bên trái của nội dung trong hầu hết các trang web và trong khoảng trắng giữa các cụm nội dung của trang web.
Không giống như khoảng trắng vi mô, khoảng trắng vĩ mô đóng vai trò như một vật chứa của thiết kế tổng thể. Đó là khoảng trắng “bức tranh lớn” – dễ để nhận thấy hơn.
Có lẽ ví dụ tốt nhất về một trang web sử dụng khoảng trắng lớn một cách chuyên sâu (và hiệu quả) là trang chủ của Google.com. Giao diện mang tính biểu tượng của Google rất tối giản, nhưng bạn có nhận thấy ý đồ gì không?
Chính sự đơn giản mang tới sự thoải mái đối với người nhìn.
Bởi vì không có sự lộn xộn, nó sẽ giúp bạn giảm áp lực cho mắt và đầu óc. Bạn có thể tập trung vào mục đích chính của bạn: để tra cứu thứ gì đó!
Có một câu chuyện tuyệt vời đằng sau lý do tại sao Google sử dụng khoảng trắng như thế. Google.com là một trong những trang web đầu tiên sử dụng rộng rãi khoảng trắng. Khi họ bắt đầu sử dụng khoảng trắng, kết nối Internet chậm hơn rất nhiều. Những người tham gia thử nghiệm người dùng phải đợi trang tải xuống mặc dù mọi thứ đã được hiển thị trên màn hình. Họ không quen nhìn thấy nhiều khoảng trắng! Từ những trải nghiệm của người dùng, các nhà thiết kế tại Google đã quyết định cho thêm thông báo bản quyền ở cuối trang để người dùng biết rằng trang đã được tải lên đầy đủ.
Vậy điều gì giúp ta xác định được nên dùng khoảng trắng nào?
Cách sử dụng của khoảng trắng vi mô và khoảng trắng vĩ mô phụ thuộc vào những yếu tố sau đây:
Nội dung
Nội dung càng có nhiều thông tin, càng có ít khoảng trắng lớn hơn. Ngược lại, mật độ của khoảng trắng nhỏ sẽ tăng lên. Sự thỏa hiệp này là rất quan trọng. Nếu không, các trang sẽ trở thành những khối dữ liệu cực kỳ khó đọc!
Ví dụ, Boulton (2007) mô tả cách các trang web tin tức có xu hướng phụ thuộc vào khoảng trắng vi mô để cung cấp trải nghiệm đọc dễ dàng và hiệu quả cho người dùng. Sự thoải mái khi đọc của người dùng là rất quan trọng.
Phong cách thiết kế
Phong cách thiết kế cũng quyết định tỷ lệ giữa khoảng trắng vi mô và vĩ mô trong bố cục. Designer lựa chọn phong cách thiết kế mà họ muốn. Điều này quyết định bố cục của khoảng trắng cũng như toàn bộ thiết kế nói chung.
Người dùng
Nghiên cứu người dùng (bao gồm cả thông tin nhân khẩu học) có thể được sử dụng để xác định sự cân bằng phù hợp của khoảng trắng vĩ mô và vi mô cho đối tượng cụ thể. Không có “quy tắc chung” nào để áp dụng nhất quán giữa các đối tượng. Như mọi khi trong trải nghiệm người dùng, chúng ta cần kiểm tra với những đối tượng mục tiêu của sản phẩm hoặc dịch vụ của chúng ta.
Thông điệp thương hiệu
Sử dụng khoảng trắng có thể nói lên ngân sách của một công ty và từ đó là cả chất lượng của sản phẩm. Hãy nghĩ đến việc xây dựng thương hiệu cho các công ty như Apple, Mercedes Benz và IKEA. Làm thế nào để họ ủng hộ lý thuyết này?
Hình ảnh này cho thấy cả khoảng trắng vi mô và vĩ mô trên một trang cũ của trang web tin tức BBC. Thay vì bắt chước các tờ báo giấy, các trang tin tức điện tử hiếm khi khai thác những khoảng trắng, họ thể hiện sự uy tín của mình thông qua số lượng nội dung cao này trên trang. Chúng phản ánh thế giới của chúng ta đang “diễn ra” như thế nào!
Chủ động với bị động: Một cách khác để tiếp cận tính hữu ích của không gian trắng
Bên cạnh sự khác biệt giữa khoảng trắng nhỏ và to, bạn cũng có thể xem khoảng trắng là chủ động hay bị động.
Khoảng trắng chủ động
Là khoảng trắng được sử dụng để nâng cao cấu trúc trang và giúp hướng dẫn người dùng qua nội dung của trang.
Khoảng trắng bị động
Được áp dụng để cải thiện tính thẩm mỹ của bố cục mà không hướng dẫn người dùng thông qua một cách đọc, nhịp đọc hoặc thứ tự nội dung cụ thể.
Ví dụ, khoảng trắng giữa các ký hiệu phông chữ và các dòng đoạn văn hoạt động theo cách này (Boulton, 2007).
Hình ảnh trên cho thấy sự khác biệt giữa văn bản không áp dụng khoảng trắng, áp dụng khoảng trắng thụ động, cũng như áp dụng cả khoảng trắng thụ động và chủ động.
Cùng phân tích hiệu quả khi sử dụng khoảng trắng trong thiết kế nhé:
- Ở hình ảnh bên trái, văn bản không có bất kỳ khoảng trắng nào giữa các ký tự, hàng, đoạn văn. Chúng ta nhận thấy ngay rằng việc thiếu khoảng trắng làm cho văn bản bị nén lại. Điều này gây cản trở rất lớn cho việc đọc thông tin.
- Trong ví dụ giữa, chúng tôi đã thêm một số khoảng trắng bị động (và là khoảng trắng vi mô). Bạn có nhận thấy rằng bạn có thể đọc nó dễ dàng hơn nhiều so với phần đầu tiên?
- Chuyển sang ví dụ bên phải, chúng tôi đã thêm một số khoảng trắng hoạt động để dẫn ta qua đoạn văn bản. Thật tuyệt khi “bức tường văn bản” cứng mà chúng ta nhìn thấy lần đầu tiên đã trở thành một thứ gì đó được phân cấp định dạng mà chúng ta vẫn quen sử dụng. Khoảng trắng có thể nâng cao khả năng đọc tổng thể và dòng chảy của văn bản. Không chỉ vậy, chúng ta cũng “cần” nó vì lợi ích của mắt và sự tỉnh táo của chúng ta!
3 yếu tố cần xem xét khi thiết kế khoảng trắng
Tính dễ đọc
Như chúng ta đã thấy, khoảng trắng vi mô cần thiết để tạo ra giao diện nội dung dễ đọc.
Là một designer, bạn cần cân nhắc khoảng trắng khi chọn một kiểu thiết kế typo cụ thể như phông chữ, kích thước, màu sắc, phong cách, điều chỉnh khoảng cách theo chiều dọc, co kéo, điều chỉnh khoảng cách trong toàn bộ từ. Thay đổi bố cục khoảng trắng ảnh hưởng đến hiệu suất đọc và trải nghiệm người dùng tổng thể. Những người đọc vui vẻ có nhiều khả năng ở lại trang của bạn hơn.
Tông màu thiết kế và thương hiệu
Khoảng trắng góp phần tạo nên tông màu cho tổng thể thiết kế.
Các trang web có nhiều khoảng trắng to hơn có thể phản ánh sự tối giản và sang trọng. Các trang web có lượng khoảng trắng ít có thể có nhiều thông tin, như trường hợp của các trang web tin tức (Kyrnin, 2015).
Tập trung và chú ý
Khoảng trắng có thể chỉ dẫn người dùng thông qua nội dung tương tác. Nó có thể xây dựng tiêu điểm và hướng sự chú ý của người dùng vào các phần quan trọng.
Một phần của kế hoạch chiến lược cho một website là ưu tiên các yếu tố/ nội dung cụ thể. Bạn có thể sử dụng nhiều phương pháp thị giác để làm nổi bật các yếu tố cụ thể. Một trong những cách đó là chơi với lượng khoảng trắng xung quanh các tiêu điểm này. Xây dựng thương hiệu và cả ngành công nghiệp in ấn áp dụng lý thuyết này để thu hút sự chú ý đến thông điệp thương hiệu.
Tóm lại
Khoảng trắng (không gian âm) là khoảng không gian giữa các yếu tố thiết kế. Nó là một cách để các designer thiết kế cho trải nghiệm người dùng (UX). Hãy nhớ rằng khoảng trắng không nhất thiết phải là màu trắng; nó chỉ là tên gọi để biểu thị những không gian không có yếu tố giao diện người dùng (UI) cũng như nội dung cụ thể.
Là một nhà thiết kế, bạn có thể sử dụng khoảng trắng dựa trên bốn yếu tố chính:
- Nội dung
- Thiết kế
- Người dùng
- Nhãn hiệu
Chúng ta cũng có thể tiếp cận khoảng trắng dưới dạng thụ động hoặc chủ động. Khoảng trắng thụ động không có một vai trò cụ thể nào trong thiết kế ngoài việc tạo ra sự dễ đọc. Khoảng trắng chủ động hướng sự tập trung và chú ý của người dùng.







Responses