Bạn không biết chọn xu hướng typography nào khi ngụp lặn trong hàng trăm xu hướng thiết kế khác nhau?
"Một người thiết kế chữ giỏi là người có thể sáng tạo và sắp xếp những trang chữ vô cùng tinh tế và có trật tự mà không làm rối mắt và gây căng thẳng cho người đọc".
Giáo sư thiết kế Jim William đến từ trường đại học Staffordshire trong bài luận nghiên cứu “Type Matters
Trong việc truyền đạt thông tin, thiết kế chữ đơn giản và sáng sủa luôn là lựa chọn tối ưu. Điều này giúp người xem dễ dàng lướt qua nội dung văn bản một cách nhanh chóng. Khách hàng sẽ không gặp bất kỳ trở ngại nào liên quan đến vấn đề thị giác trong thiết kế. Đó là lý do đơn giản mà các dạng free ornament font vẫn rất phổ biến trong thiết kế web.
So sánh các thiết kế quảng cáo của 50 năm trước đây, bạn sẽ thấy khác biệt rất lớn. Trước đây, các thiết thường có các cột dài văn bản sử dụng chữ serif. Ngày nay, các văn bản thiết kế thường có tiêu đề ngắn, nổi bật với các font được bold đậm.
Điều này đặt ra cho chúng ta câu hỏi:
– Xu hướng ngày nay thực sự là gì khi có quá nhiều sự thay đổi trong hàng thập kỷ qua?
– Có thể chọn cho mình những xu hướng gì khi phải ngụp lặn trong hàng trăm xu hướng thiết kế đa dạng khác nhau?”.
Để giúp bạn rút ngắn thời gian trả lời các câu hỏi này, cùng Monster Lab tìm hiểu xu hướng typography nổi bật trong năm 2015 nhé!
1. Handwritten Fonts
Xu hướng này đã xuất hiện và tồn tại từ lâu nhưng gần đây mới thật sự phổ biến.
Font chữ này không rõ ràng và thuận mắt nên ít được sử dụng cho thiết kế tiêu đề. Các nhà thiết kế thường không sử dụng các font chữ này cho các thiết kế doanh nghiệp. Thay vào đó, nó rất thích hợp để gửi gắm sự rung cảm về nghệ thuật một cách tinh tế.

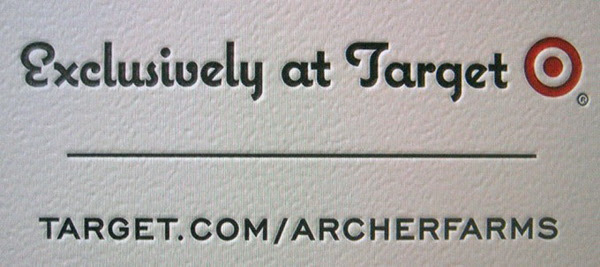
2. Letterpress-Style
“Letterpress-style” mang hai phong cách thiết kế.
Phong cách đầu tiên là “Inset typography”. Nó được tạo hình tinh tế giống như được dập nổi trên bề mặt giấy.


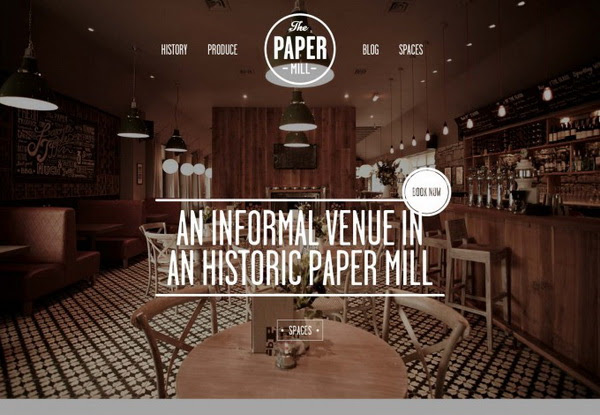
3. Photo Overlays
Một thiết kế đẹp là khi các văn bản được đặt vừa vặn và hài hòa với màu sắc, hình ảnh. Việc sử dụng những hình ảnh có màu sắc trung tính hoặc có độ tương phản tự nhiên thấp, hay để mờ những phần bối cảnh xung quanh thường sẽ giúp sản phẩm thiết kế trở nên chuyên nghiệp và đẹp lên rất nhiều.
Chúng ta thường bắt gặp một trong hai cách xử lý Photo Overlays: Các văn bản hầu như đều để chữ màu trắng trên một hình ảnh tối màu, Hoặc chữ đen trên hình ảnh ánh sáng màu.

Một thiết kế đẹp là khi các văn bản được đặt vừa vặn và hài hòa với màu sắc, hình ảnh. Việc sử dụng những hình ảnh có màu sắc trung tính hoặc có độ tương phản tự nhiên thấp, hay để mờ những phần bối cảnh xung quanh thường sẽ giúp sản phẩm thiết kế trở nên chuyên nghiệp và đẹp lên rất nhiều.
Chúng ta thường bắt gặp một trong hai cách xử lý Photo Overlays:
Các văn bản hầu như đều để chữ màu trắng trên một hình ảnh tối màu,
Hoặc chữ đen trên hình ảnh ánh sáng màu.
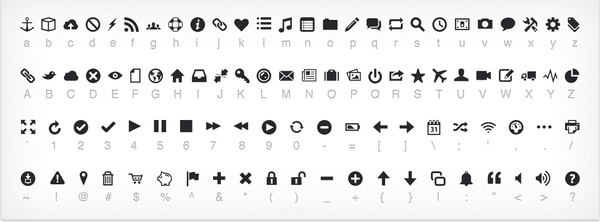
4. Icon Fonts
Hãy gọi đây là xu hướng cho thế kỷ 21 nếu bạn muốn.

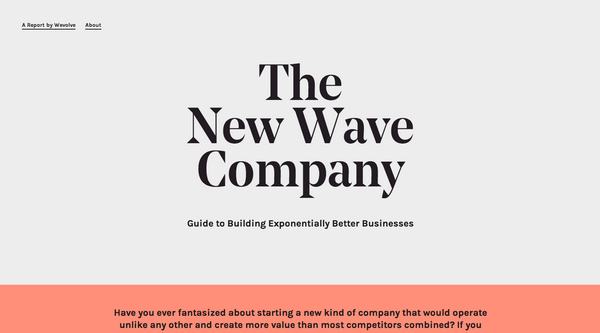
5. Quay trở lại từ đầu với những thứ cơ bản

Rất nhiều nhà thiết kế web đã chọn quay trở lại với những xu hướng typography đơn giản. Những thiết kế tiện dụng và có tính ứng dụng cao khi sử dụng những bộ phông gimmick-free lấy cảm hứng từ kiểu chữ Helvetica và Garamond.
Kết
Khi nhìn vào bất kỳ loại typography mới nào, điều quan trọng nhất mà bạn nên nhớ là đừng chỉ tập trung vào xu hướng. Thay vào đó, chỉ mượn một số thứ và lấy cảm hứng để sử dụng chúng tốt nhất trong thiết kế của mình nhưng vẫn giữ cho mình những bản sắc độc đáo riêng.
Nguồn: Tôi Yêu [Designers.vn]


Responses