Lý thuyết màu sắc cơ bản nghe có vẻ đơn giản, đúng không? Nhưng khi bắt tay vào phối màu thực tế, bạn sẽ thấy có nhiều góc khuất mà các giáo trình thường né tránh hoặc lược giản hóa đến mức hời hợt.
Lý thuyết màu sắc là nền tảng mà bất kỳ designer nào cũng được học: từ vòng tròn màu, phân chia màu chính – màu phụ – màu bậc ba, nhiệt độ màu, cho đến các quy tắc phối màu hài hòa và tâm lý học màu sắc. Tất cả đều được sắp xếp gọn gàng như thể chỉ cần làm theo là có ngay bảng phối màu chuẩn chỉnh.
Nhưng thực tế không đơn giản như vậy. Lý thuyết màu sắc chỉ là điểm khởi đầu, còn để phối màu có gu và linh hoạt trong thiết kế, bạn cần hiểu sâu hơn – thậm chí là biết lúc nào nên “phá luật”.
Trong bài viết này, mình sẽ cùng bạn bóc tách 5 lỗ hổng phổ biến trong cách hiểu lý thuyết màu sắc, và khám phá những yếu tố tinh tế nhưng quan trọng mà nhiều người đang bỏ lỡ khi học cách phối màu.
1. Phối màu theo nhiệt độ: Khi màu không còn “ấm” hay “lạnh” như lý thuyết màu sắc nói
Khái niệm cơ bản nhất trong lý thuyết màu là việc chia màu sắc thành hai nhóm: màu ấm (warm hues) và màu lạnh (cool hues). Điều này nghe có vẻ hợp lý – vì khi bạn phối màu cùng nhóm, thiết kế sẽ trông hài hòa, đồng bộ. Khái niệm này được mượn khá nhiều từ lĩnh vực nhiếp ảnh – nơi mà mọi thứ xoay quanh cân bằng trắng (white balance).
Những gì ta thấy bằng mắt thật ra là ánh sáng phản chiếu từ vật thể – và ánh sáng đó có nhiệt độ màu riêng. Khi ánh sáng mang tông vàng, mọi vật trông sẽ “ấm” hơn; khi ánh sáng mang tông xanh, mọi thứ trở nên “lạnh” hơn. Mắt người có khả năng tự điều chỉnh – nên chúng ta vẫn nhận ra “màu trắng” kể cả khi nó bị ám xanh hay ám vàng.
Vậy làm sao để nhận biết màu nào là ấm, màu nào là lạnh?
Lý thuyết màu cơ bản đưa ra giải pháp đơn giản: chia đôi vòng tròn màu. Một bên là màu ấm (đỏ, cam, vàng), bên kia là màu lạnh (xanh lá, xanh dương, tím). Nhìn là biết ngay. Nhưng khoan đã…
⚠️ Có vấn đề lớn ở đây!
Cách chia đó quá đơn giản và gây hiểu nhầm rằng: màu nào cũng có “nhiệt độ mặc định”. Kiểu như: xanh lá = lạnh, đỏ = ấm – nghe vậy tưởng đúng, nhưng không phải lúc nào cũng vậy.
Nguyên tắc tổng quát là:
Càng ngả xanh = càng lạnh | Càng ngả vàng = càng ấm
Nhưng vấn đề là: không có màu nào tự thân là “ấm” hay “lạnh” cả. Nhiệt độ màu chỉ xuất hiện khi bạn đặt nó trong bối cảnh – tức là so sánh với màu khác.
Một thí nghiệm đơn giản:
Nhiệt độ màu là cảm nhận tương đối. Không phải màu xanh là lạnh, mà là nó lạnh so với màu bên cạnh nó. Thậm chí bạn có thể làm màu xanh trông “ấm” nếu đặt nó cạnh màu tím đậm hoặc xanh đen.
Vậy một vòng tròn nhiệt độ màu chính xác hơn sẽ ra sao?
Thay vì nhìn vòng tròn để xác định “màu này là lạnh, màu kia là ấm”, bạn nên nhìn vào mối quan hệ tương đối giữa các màu:
- Xanh lá ấm hơn xanh dương, nhưng lạnh hơn vàng
- Tím lạnh hơn đỏ, nhưng ấm hơn xanh cobalt
- Và đặc biệt: chỉ cần thêm một chút ánh xanh hoặc ánh vàng vào bất kỳ màu nào, bạn đã thay đổi hoàn toàn cảm nhận nhiệt độ của nó
💡 Bài học cho designer:
Đừng giới hạn mình vào một nửa vòng tròn màu khi phối màu.
✅ Thay vào đó, hãy đảm bảo toàn bộ màu trong thiết kế có cùng sắc độ ánh sáng – hoặc cùng tông ám xanh, hoặc cùng tông ám vàng.
✅ Đó mới là cách tạo nên sự nhất quán về thị giác – một cảm giác “chuyên nghiệp” đúng nghĩa mà người xem không thể lý giải được, nhưng vẫn cảm nhận rõ ràng.
2. Phối màu không tuyệt đối: Màu sắc luôn thay đổi tùy ngữ cảnh
Vòng tròn màu hiện đại nhìn qua thì đúng là một “cực phẩm thị giác” dành cho designer – đẹp như cầu vồng, rõ ràng, đủ tất cả các sắc độ, sắp xếp mượt như gradient của vũ trụ. Bạn có thể nghĩ đây là bộ sưu tập hoàn hảo để chọn màu: vừa logic, vừa cảm xúc. Nhưng vấn đề nằm ở chỗ:
Vòng tròn màu chỉ là một thế giới nhân tạo.
Tại sao lại như vậy? Vì mắt bạn không nhìn màu theo kiểu máy móc như bộ Color Picker của Photoshop. Chúng ta không nhìn thấy “giá trị tuyệt đối” của màu, mà nhìn thấy ý nghĩa của màu đó trong hoàn cảnh.
Một ví dụ đời thường:
Bạn đi ngoài phố ban đêm, nhìn vào cửa sổ một căn nhà – ánh sáng vàng cam từ trong hắt ra khiến mọi thứ bên trong như nhuộm màu ấm áp. Nhưng khi bạn bước vào trong nhà, cảm nhận ngay lập tức thay đổi – không còn vàng cam đâu nữa, mà chỉ là một căn phòng bình thường với ánh đèn ấm.
Vấn đề không nằm ở ánh sáng – mà nằm ở bộ não của bạn. Nó luôn cố gắng “cân bằng” mọi thứ để bạn nhận ra đồ vật quen thuộc trong mọi điều kiện ánh sáng khác nhau. Một quả táo đỏ sẽ vẫn là đỏ – dù nằm dưới nắng chói chang, bóng râm mờ ảo, hay ánh sáng đục ngày mưa.
Vậy điều này có ý nghĩa gì với designer?
Khi bạn thiết kế, bạn không chỉ chọn màu vì “màu đó là gì” – mà phải quan tâm đến “màu đó trông như thế nào trong hoàn cảnh cụ thể”.
Một thí nghiệm thú vị:
Nhìn vào hình ảnh bên – bạn thấy các vật thể màu trắng đúng không? Nhưng nếu bạn dùng công cụ đo màu để kiểm tra, sẽ phát hiện ra… chúng không phải màu trắng. Chúng là tập hợp của các tông xám lạnh – xám ấm – có khi gần trắng, có khi rất tối.
Nhưng vì não bạn nhận diện toàn cảnh, nên nó “quyết định” rằng những vật đó là trắng – vì trong hoàn cảnh đó, chúng nên là trắng.
Câu chuyện “chiếc váy huyền thoại” là minh chứng hoàn hảo:
Chiếc váy khiến cả thế giới tranh cãi: Xanh đen hay Trắng vàng?
→ Cùng một bức ảnh, nhưng có người nhìn ra màu xanh đen vì não họ “trừ” đi lớp ánh sáng bị dư sáng. Người khác thì nhìn ra trắng vàng vì não họ “trừ” đi phần bị tối bóng.
Vấn đề không nằm ở mắt – mà nằm ở cách não phân tích bối cảnh ánh sáng. Khi thiếu thông tin ánh sáng (như trong bức ảnh), não buộc phải đoán – và mỗi người đoán mỗi kiểu.
Quay lại với vòng tròn màu: Màu tím bên trái có vẻ tối hơn bên phải?
Bạn đang bị đánh lừa. Thực tế, cả hai màu đều là một: mã hex #8000FF.
Chỉ khác là một màu được đặt cạnh tông sáng hơn, màu kia đặt cạnh tông tối hơn → khiến não bạn “tự động điều chỉnh” cảm nhận màu sắc theo ngữ cảnh.
Vậy cuối cùng, #8000FF trông như thế nào? Câu trả lời là:
Không có hình dạng màu nào “nguyên bản” cả – màu sắc luôn được tạo nên bởi mối quan hệ với những màu khác.
Phối màu thế nào cho đúng? Đừng chỉ nhìn vào vòng tròn màu sắc!
Trong lý thuyết màu sắc cơ bản, vòng tròn màu là công cụ quan trọng để định hướng phối màu. Nhưng nếu chỉ dựa vào cảm giác khi nhìn màu trên vòng tròn, bạn có thể dễ dàng bị đánh lừa.
Một màu đỏ có thể trông rực và chói khi đứng cạnh các màu đối lập, nhưng khi được đặt trong một bảng phối màu trung tính, nó lại trở nên trầm lắng và tinh tế bất ngờ. Tương tự, màu tím thường bị đánh giá là tối và nặng, nhưng nếu phối đúng bối cảnh, nó có thể trở thành điểm nhấn sáng bừng trong thiết kế.
Bài học phối màu cho designer:
- Màu sắc không tồn tại riêng lẻ – phối màu hiệu quả là sự kết hợp hài hòa giữa các yếu tố.
- Đừng chọn màu chỉ vì nó đẹp trên bảng – hãy chọn màu vì nó phù hợp với bố cục, cảm xúc và ngữ cảnh.
- Phối màu đôi khi cần “phá luật” – vượt khỏi lý thuyết màu sắc mới tạo nên chất riêng cho thiết kế.
3. Value quan trọng hơn hue
Trong lý thuyết màu sắc cơ bản, vòng tròn màu là công cụ trực quan giúp designer hiểu rõ mối quan hệ giữa các sắc độ (hue) và cách các màu tương tác với nhau. Dựa vào vòng tròn này, người học có thể áp dụng nhiều công thức phối màu hiệu quả như phối đơn sắc, phối màu bổ túc, phối tương đồng, bổ túc xen kẽ hoặc phối bộ ba.
Ý tưởng cốt lõi là: khi các màu được tổ chức theo một trật tự thị giác hợp lý, chúng sẽ tạo ra sự hài hòa trong phối màu, từ đó giúp thiết kế trở nên cân đối và dễ chịu với người xem.
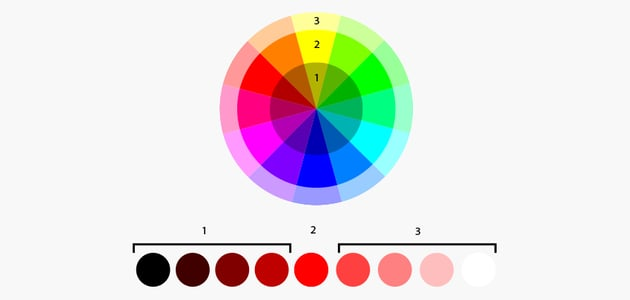
Tuy nhiên, những hệ thống này chủ yếu xoay quanh hue – yếu tố thường được xem là “linh hồn” của màu sắc. Nhưng thực tế, màu sắc không chỉ là hue. Chỉ cần thay đổi độ bão hòa (saturation) hoặc độ sáng (brightness), ba màu cùng hue có thể trở thành ba cảm nhận thị giác hoàn toàn khác nhau. Đây là điều mà nhiều nhà thiết kế trẻ thường xuyên gặp phải khi phối màu: chọn hue đúng, nhưng vẫn thấy thiết kế chưa “ra chất”.
Trong hội họa truyền thống, người ta thường dùng các khái niệm tint (pha trắng làm sáng) và shade (pha đen làm tối) để điều chỉnh cảm giác màu. Nhưng còn một yếu tố quan trọng hơn mà lý thuyết cơ bản ít khi đề cập tới – đó là value.
Value không phải là một thông số đơn lẻ mà bạn có thể kéo chỉnh trên thanh công cụ như saturation hay brightness. Nó là độ sáng tương đối của một màu khi được đặt cạnh các màu khác, chứ không phải độ sáng tuyệt đối mà phần mềm hiển thị. Đây là yếu tố nền tảng để hình thành bố cục thị giác rõ ràng, có chiều sâu, có điểm nhấn.
Chúng ta đều biết ánh sáng trắng là tổ hợp của ba màu gốc: đỏ, xanh lá và xanh dương. Nhưng điều thú vị là độ sáng của từng thành phần lại khác nhau: đỏ chiếm khoảng 30%, xanh lá 59% và xanh dương chỉ 11% giá trị sáng. Chính vì thế, dù các màu có cùng độ sáng kỹ thuật số, cảm giác value mà mắt người nhận được lại hoàn toàn không đồng đều. Điều này cũng lý giải vì sao khi chuyển vòng tròn màu sang thang xám, các màu không còn “cân bằng” nữa – có màu tối hẳn, có màu sáng rực, tạo nên một hình ảnh mất trật tự thị giác.
Chính sự chênh lệch này khiến vòng tròn màu – một công cụ tưởng chừng hoàn hảo – không giúp ích nhiều cho việc kiểm soát value. Trên thực tế, không thể tạo ra một “vòng tròn value” hoàn hảo vì các giá trị sáng – tối của màu có điểm đầu và điểm cuối rõ ràng, không thể xoay vòng như hue.
Nhưng điều thú vị là: hiệu ứng đó không chỉ áp dụng với các bảng màu “chuẩn lý thuyết”. Ngay cả khi bạn phối màu hoàn toàn ngẫu hứng – không theo bất kỳ quy tắc vòng tròn nào – nếu bạn kiểm soát tốt value, thiết kế vẫn trông chuyên nghiệp và hấp dẫn. Điều này đặt ra một câu hỏi: liệu các hệ thống phối màu “kinh điển” có thực sự cần thiết, hay chúng chỉ là công cụ để minh chứng rằng bạn đã học thuộc bài?
Câu trả lời rất rõ ràng: value chính là yếu tố quyết định cảm giác thị giác của thiết kế, chứ không phải hue. Một bảng màu có value cân bằng sẽ luôn dễ chịu và thu hút, bất kể sắc độ bạn chọn là gì. Ngược lại, dù hue được chọn kỹ đến mấy, nếu value rối loạn – thiết kế vẫn sẽ trông nghiệp dư.
Vì vậy, thay vì bắt đầu từ màu gì, hãy bắt đầu từ “sáng – tối thế nào”. Hue chỉ là phần nổi của tảng băng màu sắc. Nếu bạn thực sự muốn làm chủ khả năng phối màu, hãy tư duy bằng value trước tiên. Hue có thể tạo cảm xúc, nhưng value mới là thứ xây dựng cấu trúc thị giác bền vững.
4. Tâm lý học trong phối màu: Lý thuyết màu sắc không có công thức cố định
Trong thiết kế đồ họa, màu sắc không chỉ đơn thuần là để “nhìn cho đẹp”. Màu có chức năng truyền tải thông tin, định hình cảm xúc, và định hướng phản ứng người xem một cách gần như ngay lập tức. Một danh thiếp của luật sư chắc chắn cần tạo cảm giác khác hoàn toàn với một tờ rơi quảng bá cho tiệc tất niên – và chính màu sắc đóng vai trò rất lớn trong sự khác biệt đó.
Trong thiết kế đồ họa, màu sắc không chỉ dùng để “trang trí cho đẹp”. Một bảng phối màu hiệu quả có thể truyền tải thông tin, khơi gợi cảm xúc và tác động đến hành vi người xem gần như ngay lập tức. Hãy thử so sánh: danh thiếp của một luật sư và một tờ rơi mời tiệc tất niên chắc chắn không thể dùng cùng bảng màu. Chính cách phối màu đã tạo nên sự khác biệt rõ ràng về cảm nhận.
Theo lý thuyết màu sắc cơ bản, có hẳn một danh sách dài các quy tắc tâm lý học màu: đỏ là mạnh mẽ, vàng là vui vẻ, hồng là nữ tính, đen là sang trọng… Bạn sẽ dễ dàng tìm thấy hàng loạt bảng tổng hợp “màu gì nên dùng – không nên dùng” trong từng ngữ cảnh cụ thể. Nhưng ngay cả khi chưa đọc lý thuyết, hầu hết chúng ta vẫn có một “trực giác” rằng màu nào hợp – màu nào lệch.
Vậy trực giác phối màu đó đến từ đâu?
Câu trả lời nằm ở yếu tố văn hóa. Dù lý thuyết màu sắc có vẻ phổ quát, nhưng thực chất nhiều quy tắc trong đó được hình thành từ thói quen sử dụng màu qua thời gian. Màu nào càng được dùng nhiều trong một bối cảnh nhất định, thì càng dễ được “gán nghĩa” cho bối cảnh đó – và ngược lại. Dần dần, văn hóa định hình cảm nhận màu sắc của chúng ta.
Ví dụ: màu xanh dương thường được dùng trong logo ngân hàng, công ty tài chính, bảo hiểm – từ đó tạo nên ấn tượng “xanh dương = đáng tin, chuyên nghiệp”. Nhưng ngược lại cũng đúng: vì người ta đã quen với hình ảnh đó, nên cứ thấy màu xanh là tin tưởng. Vòng lặp này khiến các bảng phối màu chuyên nghiệp trở thành tiêu chuẩn mặc định trong ngành.
Tuy nhiên, vấn đề nằm ở chỗ: văn hóa phương Tây không phải là tiêu chuẩn mặc định, càng không phải là “phổ quát”. Có thể điều này không rõ ràng khi bạn chỉ tiếp xúc với các tài liệu, hình ảnh, hoặc thiết kế nằm trong “vòng tròn văn hóa phương Tây”, nhưng trên thực tế, có hàng tỷ người sống trong các nền văn hóa khác – và cảm nhận màu sắc của họ hoàn toàn khác biệt.
Ví dụ, màu vàng được xem là biểu tượng của niềm vui và sự ấm áp trong văn hóa phương Tây, nhưng ở một số nước Mỹ Latinh, nó lại mang ý nghĩa tang tóc và cái chết. Ở Trung Quốc, màu đỏ tượng trưng cho may mắn và hạnh phúc, trong khi tại Trung Đông hoặc một số quốc gia châu Phi, đỏ lại gợi lên sự nguy hiểm, hoặc cái ác. Trong khi người phương Tây thường chọn màu trắng cho váy cưới – biểu tượng của sự tinh khôi, thì ở nhiều nước châu Á, trắng lại là màu của tang lễ, mang ý nghĩa hoàn toàn đối lập.
Màu sắc giống như một ngôn ngữ – nhưng nó không phải là một ngôn ngữ toàn cầu. Một từ ngữ có thể mang ý nghĩa hoàn toàn khác ở các quốc gia khác nhau, và màu sắc cũng vậy. Bám chặt vào một bảng quy tắc màu sắc “chuẩn” có thể giúp bạn thiết kế hiệu quả trong một nền văn hóa, nhưng lại trở thành rào cản trong một nền văn hóa khác.
Không có một công thức đúng duy nhất cho việc sử dụng màu sắc. Và điều quan trọng hơn cả là: chúng ta không nên mặc định hệ quy chiếu của mình là tiêu chuẩn chung cho mọi nền văn hóa.
5. Phối màu đẹp không cần rập khuôn: Khi phá vỡ lý thuyết màu sắc lại tạo nên hiệu quả bất ngờ
Trong thiết kế đồ họa, lý thuyết màu sắc và tâm lý học màu thường được giảng dạy như những quy tắc “vàng”: thiết kế đồ ăn nhanh thì chọn đỏ – vàng, sản phẩm cho nữ thì hồng hoặc pastel, thiết kế chuyên nghiệp thì dùng xanh navy. Những công thức phối màu này tồn tại vì chúng hiệu quả – nhưng cũng vì bị lặp lại quá nhiều, khiến thiết kế dần trở nên thiếu cá tính, thậm chí nhàm chán.
Câu hỏi đặt ra: liệu phá vỡ quy tắc có thể là một chiến lược phối màu hiệu quả hơn?
Sự thật là, các quy tắc màu sắc không hề bất biến. Lịch sử từng chứng kiến màu xanh dành cho bé gái, còn hồng cho bé trai – nhưng văn hóa đã thay đổi. Ngày nay, nhu cầu về thiết kế phi giới tính, cá nhân hóa và bền vững đang ngày càng lên ngôi. Người tiêu dùng hiện đại muốn thấy sự chân thực, không bị thao túng bởi những lựa chọn màu sắc rập khuôn.
Khi xã hội chuyển mình, vai trò của designer cũng thay đổi. Chúng ta không chỉ lặp lại cái cũ – mà cần định hình cách phối màu mới, phản ánh tinh thần thời đại. Một thiết kế thành công không nhất thiết phải “đúng sách giáo khoa”, mà cần chạm đúng cảm xúc và bối cảnh văn hóa người dùng.
Phối màu hiệu quả không đến từ việc tuân thủ máy móc lý thuyết màu sắc – mà từ sự nhạy bén với xu hướng, môi trường và con người.
Dám khác biệt, bạn mới có cơ hội dẫn đầu.




























Responses