Ngay cả những thương hiệu lớn nhất thế giới và các nhà thiết kế danh tiếng cũng có lúc mắc sai lầm. Hôm nay, chúng ta sẽ cùng điểm qua một số ví dụ về thiết kế tệ hại đã trở thành “huyền thoại” – và quan trọng hơn, những bài học mà bạn có thể rút ra từ chúng.
Người ta thường nói rằng ta nên học hỏi từ sai lầm của chính mình. Nhưng bạn biết điều gì còn tốt hơn không? Học hỏi từ sai lầm của người khác! Và đó chính xác là điều chúng ta sắp làm.
Dưới đây là những ví dụ nổi bật về thiết kế đồ họa và thiết kế web tệ hại, giúp bạn tránh đi vào vết xe đổ và tạo ra những sản phẩm tốt hơn.
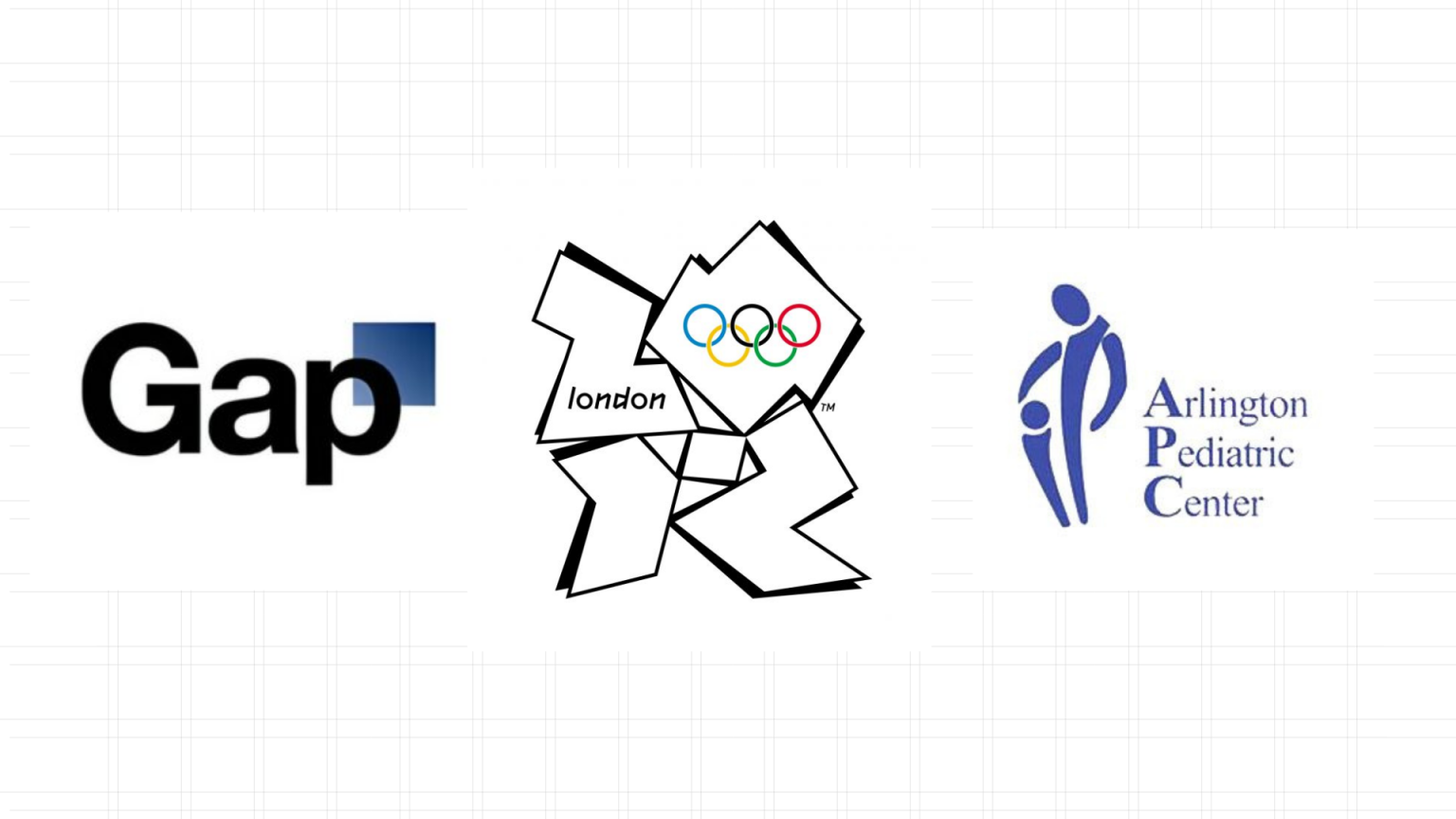
1. Thiết kế logo Thế vận hội London 2012
Logo của Olympic London 2012 là một trong những thiết kế gây tranh cãi nhất trong lịch sử. Logo gồm những khối hình học ghép lại thành số 2012, nhưng nhiều người cho rằng nó khó nhận biết và không dễ đọc. Thậm chí có người cho rằng logo giống… một tư thế không đứng đắn.
Logo mang phong cách graffiti, pop-art pha trộn với màu sắc neon, khiến nhiều người cảm thấy nó thiếu tính trang trọng và không xứng tầm với Olympic – một sự kiện tầm vóc quốc tế.
Một số người chỉ nhìn thấy một tập hợp các hình dạng lộn xộn, trong khi số khác lại liên tưởng đến những hình ảnh nhạy cảm hoặc thậm chí là biểu tượng chính trị. Chính phủ Iran thậm chí còn đe dọa tẩy chay Olympic vì cho rằng logo ẩn chứa từ “Zion” – Trong văn hóa chính trị Trung Đông, “Zion” thường được hiểu là biểu tượng của nhà nước Israel, điều mà Iran – một quốc gia có lập trường đối đầu với Israel – cực kỳ nhạy cảm. Ngay tại Anh, hàng chục nghìn người đã ký đơn yêu cầu thay đổi thiết kế này.
Mặc dù cố gắng thể hiện một London trẻ trung, sôi động qua logo này nhưng chính sự “phá cách” quá đà đã khiến designers thiết kế logo này đã đánh mất mục tiêu ban đầu. Sáng tạo là điều cần thiết, nhưng đừng quên rằng không phải ai cũng hiểu ý tưởng của bạn theo cách bạn mong muốn. Hãyuôn thu thập phản hồi từ nhiều nguồn trước khi công bố một thiết kế quan trọng.
2. Thiết kế logo Gap
Gap là một thương hiệu thời trang lâu đời và logo của nó đã trở thành biểu tượng quen thuộc trên toàn thế giới. Năm 2010, công ty quyết định thay đổi sang một logo “hiện đại, hợp thời” hơn. Kết quả? GAP có hẳn một thảm họa truyền thông thương hiệu đúng nghĩa – chỉ tồn tại được 6 ngày trước khi công ty phải gỡ bỏ và quay về logo cũ.
Logo mới dùng font Helvetica đơn giản với một ô vuông xanh nhỏ bên góc, thay thế hoàn toàn logo serif truyền thống quen thuộc suốt hơn 20 năm. Nhiều người ví logo mới “Trông như người vừa học xong Photoshop 2 ngày làm ra.” Hashtag #gapfail nhanh chóng lan truyền trên Twitter. Thay đổi này không chỉ gây thất vọng mà còn khiến Gap mất khoảng 100 triệu USD – một cái giá quá đắt cho một quyết định sai lầm.
Nếu một logo đã trở thành biểu tượng, đừng thay đổi nó chỉ vì muốn đổi mới. Áp dụng thiết kế tối giản là xu hướng nhưng phải có lý do chứ không phải chỉ vì “clean” hơn. Đẹp theo gu designer chưa chắc phù hợp với cảm nhận cộng đồng. Đôi khi, chỉ cần một chút tinh chỉnh nhỏ thay vì thay đổi toàn diện là đủ để làm mới mà vẫn giữ được tinh thần thương hiệu.
3. Thiết kế logo X (trước đây là Twitter)
Sau khi mua lại Twitter vào năm 2022, Elon Musk thực hiện hàng loạt thay đổi táo bạo – và một trong số đó là việc thay logo chú chim xanh quen thuộc bằng chữ “X” đơn điệu. Ngay sau khi logo mới xuất hiện, Twitter tràn ngập các meme chế nhạo, so sánh nó với các thiết kế “kém sáng tạo” hoặc cho rằng nó không mang lại giá trị thực sự nào.
Vấn đề nằm ở chỗ logo này liên tục bị thay đổi trong một thời gian ngắn, cho thấy sự thiếu nhất quán trong quyết định của Musk. Ngay sau khi giới thiệu, ông lại đổi sang một phiên bản khác, rồi quay về logo X ban đầu, rồi lại đổi tiếp. Cuối cùng, Musk tuyên bố logo sẽ “tiếp tục phát triển theo thời gian” – một tuyên bố không mấy thuyết phục.
Đây là ví dụ điển hình của việc thiếu nghiên cứu và phản hồi trước khi đưa ra quyết định thiết kế. Một logo biểu tượng không thể bị thay thế một cách vội vàng mà không có chiến lược rõ ràng. Khi thay đổi một thương hiệu lớn, hãy cân nhắc cẩn thận và đảm bảo nó mang lại giá trị thực sự.
4. Logo Trung Tâm Nhi Khoa Arlington
5. Thiết kế poster phim Ready Player One
Những lỗi Photoshop trong poster phim ngày nay không còn là chuyện hiếm. Ngay cả các bom tấn Hollywood đôi khi cũng gặp phải thảm họa thiết kế, trở thành trò cười trên Internet. Một trong những ví dụ nổi bật nhất chính là poster của bộ phim Ready Player One do Steven Spielberg đạo diễn:
Nhân vật chính (Wade Watts) đứng trên cầu thang với một cái chân trái dài ngoằng, tỉ lệ cơ thể sai giải phấu một cách đau đớn. Poster nhồi nhét quá nhiều nhân vật, phương tiện, biểu tượng… khiến tổng thể rối mắt, không có trọng tâm…
“Poster này không phải Ready Player One mà là Ready Photoshop Fail One.” hay “Cảm giác như giao cho AI Midjourney làm mà quên kiểm duyệt.” là những comment mỉa mai đến từ cộng đồng mỗi khi nhắn tới poster này.
Poster Ready Player One là ví dụ điển hình cho việc “cố quá quá cố” – nhồi nhét quá nhiều chi tiết, phá hỏng tỉ lệ hình thể, mất luôn trọng tâm thị giác. JCũng nhờ chiếc poster này mà chúng ta hãy nên nhắc nhở bản thân rằng: đẹp phải đi kèm logic, bỏ bớt mới sang, và đừng để cảm hứng thành sao chép vụng. Quan trọng nhất, phải có con mắt chốt cuối đủ tỉnh táo để không cho “chân dài 8 mét” lọt ra đời thật.
6. Poster phim X-Men: First Class
Poster nhân vật của bộ phim X-Men: First Class (2011) cũng từng dính “gạch đá” kha khá từ cộng đồng thiết kế và fan điện ảnh, nó tệ đến mức trở thành một meme nổi tiếng về thiết kế kém chất lượng.
Thật khó hiểu tại sao những thiết kế này lại được thông qua và tung ra thị trường. Poster được photoshop lỗi một cách lộ liễu, ghép hình gương mặt nhân vật vào bóng người theo kiểu “mặt nổi – thân chìm”. Hiệu ứng lồng ghép không liền lạc, trông như lỗi mask hoặc thao tác ghép hình chưa hoàn chỉnh. Tổng thể bị chê là nhạt nhòa, không có “độ ngầu” đặc trưng của dòng phim siêu anh hùng.
Sau cú trượt poster X-Men này chúng ta dễ dàng có thể thấy thiết kế điện ảnh cần cảm xúc, phải toát lên được không khí, drama, năng lượng, thiếu vibe là mất chất. Thiết kế không chỉ để xem mà còn để nhớ. Một vài poster phụ bị làm cẩu thả cũng đủ kéo nhận diện cả bộ phim xuống cho dù nội dung hay đến đâu. Để tạo ra một thiết kế ấn tượng, bạn cần nhiều hơn thế—bao gồm tư duy sáng tạo, kỹ năng kỹ thuật và sự thấu hiểu thị trường.
7. Thiết kế giao diện trang web Craigslist
Craigslist là một trong số ít công ty tỷ đô vẫn giữ nguyên giao diện website suốt hơn hai thập kỷ. Và không có gì ngạc nhiên khi nó luôn nằm trong danh sách những website có thiết kế tệ nhất.
Giao diện và bố cục của Craigslist vẫn y hệt như khi nó ra mắt vào năm 1997. Khi được hỏi về điều này, nhà sáng lập Craig Newmark cho rằng thiết kế cũ kỹ này “phục vụ người dùng tốt hơn” vì nó “đơn giản, nhanh chóng và hoàn thành nhiệm vụ”.
Đôi khi, thiết kế đơn giản và hiệu quả vẫn có thể hoạt động tốt! Tuy nhiên, bất chấp lời bào chữa của người sáng lập, chúng tôi vẫn cho rằng Craigslist cần một cuộc đại tu giao diện sớm nhất có thể.
8. Trang web Trường Nghệ Thuật Yale
Lưu ý! Đây không phải là ảnh chụp màn hình của một website từ năm 1999. Đây thực sự là trang web chính thức của Trường Nghệ thuật Yale vào năm 2024.
Theo mô tả trên website, đây là một “thử nghiệm hợp tác liên tục về xuất bản kỹ thuật số và chia sẻ thông tin”. Vì vậy, có lẽ giao diện lỗi thời này cũng là một phần của “thử nghiệm”?
Có bằng cấp về nghệ thuật không đồng nghĩa với việc bạn là một nhà thiết kế web giỏi! Đùa chút thôi, nhưng chúng tôi thực sự không chắc liệu đây là một tác phẩm nghệ thuật hiện đại hay chỉ đơn giản là một trang web đã bị hack mà không ai buồn sửa chữa.
9. Trang web Hacker News
Hacker News là một trang web nổi tiếng trong giới công nghệ nhưng chưa bao giờ được cải tiến kể từ khi ra mắt. Bất chấp việc là một trong những nền tảng tin tức công nghệ hàng đầu, thiết kế của Hacker News lại có trải nghiệm người dùng cực kỳ kém, đặc biệt là trên các màn hình độ phân giải cao.
Giống như Craigslist, Hacker News dường như tuân theo triết lý “nếu nó chưa hỏng, thì không cần sửa”.
Khả năng đọc (readability) là một yếu tố quan trọng hàng đầu trong thiết kế web. Một trang web có giao diện lỗi thời vẫn có thể hoạt động tốt, nhưng nếu nó làm giảm trải nghiệm người dùng, thì đó là lúc cần thay đổi.
10. Trang web Berkshire Hathaway
Tập đoàn đa quốc gia Berkshire Hathaway đang tiến gần đến giá trị thị trường 1.000 tỷ USD, nhưng trang web của họ vẫn trông như được thiết kế từ những năm 1990.
Điều thú vị nhất là ở cuối trang web, có một phần khuyến khích người dùng để lại phản hồi: “Nếu bạn có bất kỳ ý kiến nào về trang WEB của chúng tôi, bạn có thể viết thư gửi đến địa chỉ trên”. Nhưng thay vì một địa chỉ email, họ lại cung cấp một địa chỉ… thư tín vật lý!
Một số nhà thiết kế cho rằng giao diện lỗi thời này thực sự phục vụ tốt đối tượng mục tiêu của công ty—các nhà đầu tư. Một bài viết thậm chí còn gọi đây là “bài học đắt giá về thiết kế lấy con người làm trung tâm”.
Tuy nhiên, cộng đồng nhà phát triển trên Hacker News đã kịch liệt phản đối và chỉ ra hàng loạt điểm yếu trong thiết kế này. Nếu bạn quan tâm, hãy đọc qua cuộc thảo luận đó—sẽ có rất nhiều điều để học hỏi.
Tóm lại
Những ví dụ về thiết kế tệ hại này không chỉ mang đến tiếng cười mà còn giúp chúng ta rút ra nhiều bài học quý giá. Ngay cả những công ty danh tiếng nhất cũng có thể mắc sai lầm trong thiết kế.
Hy vọng rằng sau khi đọc bài viết này, bạn sẽ tránh được những sai lầm tương tự trong dự án tiếp theo của mình!












Responses